
First we define a div with a length and width of 500px. You can think of it as a big box. In order to clearly see its existence, we display its border as a solid line
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
} </style> <head>
<body>
<div class="div"></div>
</body>
</html> There will be many divs inside. You can understand that a big box contains other small boxes.
Put one first
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
} </style> <head>
<body>
<div class="div">
<div id="a"></div>
</div>
</body>
</html>You will see

The picture is not completely cut out, you can see that the inner div is tightly attached to the upper left corner of the big div
Add
margin-top:5px; margin-left:5px
will

margin is to set the margin. If it is set here
margin-right:5px; margin-bottom:5px
will not have any effect
because it There is nothing behind and below
Look at the inner margin below
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
margin-top:5px;
margin-left:5px;
padding-top:5px;
padding-left:5px;
} </style> <head>
<body>
<div class="div">
<div id="a">hello</div> </div>
</body>
</html>The effect can be seen as soon as you try it, it is very simple
I found a problem, in ie6 and 360 Browser can actually adapt to the div under the premise that the length and height are set, that is, no matter how much content there is, it will not burst the div, but the original length and height have changed
In fact, this is not consistent normative. Firefox browser is normal
<html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
</style> <head>
<body>
<div class="div" >
5555555555555555555555555555555555555555555555555555555555555555555555555
<br/>
<br/>
<br/>
</div>
</body>
</html>You can try it and see, this is also a browser compatibility issue
<html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
#a{
width:100px;
height:50px;
background:red
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body>
<div class="div" >
<div id="a"></div>
<div id="b"></div>
<br/>
<br/>
<br/>
</div>
</body>
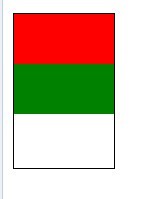
</html>In Firefox browser Running is 
correct
In IE6 browser is 
wrong
The length and height of a div are outer margins (two) + borders (two) + inner margins (two) + content length
Anyway, remember, the length and width of a div definitely does not refer to the content. Long width
The above is the content of the new beginning of div+css web layout design (4). For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 ASCII code comparison table
ASCII code comparison table
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 Session failure solution
Session failure solution
 length function usage
length function usage
 How to configure maven in idea
How to configure maven in idea
 Solution to reboot and select proper boot device
Solution to reboot and select proper boot device
 How to buy and sell Bitcoin legally
How to buy and sell Bitcoin legally
 What are the main technologies of firewalls?
What are the main technologies of firewalls?




