
In the previous article, we mainly explained to you the CSS3 tutorial-border, and briefly mentioned the three attributes of the border. Next, Sister Cui'er will introduce to you the CSS3 tutorial-border-radius attribute. This Property is one of the properties of the border, which is often used in front-end development work. Everyone is welcome to come and find out.
Let me show you an example first:
Add a rounded border to a div element:
div
{
border:2px solid;
border-radius:25px;
}Browser support:

IE9+, Firefox 4+, Chrome, Safari 5+ and Opera support the border-radius attribute.
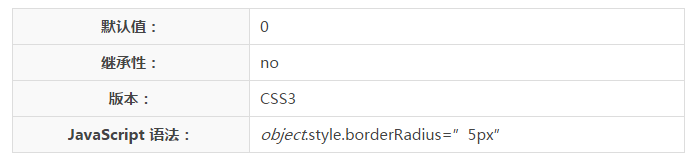
Definition and usage:
The border-radius property is a shorthand property used to set the four border-*-radius properties.
Tip: This attribute allows you to add rounded borders to elements!

Syntax:
border-radius: 1-4 length|% / 1-4 length|%;
Comments: Press This sequence sets the four values for each radii. If bottom-left is omitted, it is the same as top-right. If bottom-right is omitted, it is the same as top-left. If top-right is omitted, it is the same as top-left.

Example 1
border-radius:2em;
is equivalent to:
border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em;
Example 2
border-radius: 2em 1em 4em / 0.5em 3em;
is equivalent to:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
The above is the content of the css3 tutorial-border-radius attribute. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




