
Microsoft released an advanced tutorial on the Web development tool WebMatrix to help developers understand this, which is known as the most powerful Web development tool in Microsoft history. In this issue, we will continue to introduce you to the following tutorials.
Introduction: Microsoft WebMatrix is a free tool that can be used to create, customize, and publish websites on the Internet.
WebMatrix enables you to create websites easily. You can start with an open source application (such as WordPress, Joomla, DotNetNuke or Orchard) and WebMatrix handles the task of downloading, installing and configuring the application for you. Or you can write the code yourself using the many built-in templates that will help you get started quickly. Whatever you choose, WebMatrix provides everything your website needs to run, including web servers, databases, and frameworks. By using the same stack on your development desktop that you would use on your web host, the process of bringing your website online is easy and smooth.
You can download it from http://web.ms/webmatrix.
Now you can learn to use WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, databases, and how to write simple web applications in just a few hours. The content is as follows:
So far, you have learned how to use WebMatrix to create a very simple web page, how this web page runs in many different browsers, and how to use CSS styles to make a basic web page more beautiful. .
In this chapter, you will take a step further and start using server programming. You may be used to client-side programming, such as building applications that run on the phone, the desktop, or even JavaScript applications that run within the browser. An important difference with server programming is that much application code does not run on the client device. Instead, an end-user action initiates a request for a web page to the server, and if the web page is an "active" web page, the server runs code and uses that code to generate HTML tags and values that are sent to the browser. The browser then renders this HTML and the user sees the results displayed.
As your skills develop, you'll find it sometimes useful to mash together code, some running in the browser (often using rich Internet application (RIA) technologies like JavaScript or Silverlight ) and the remaining code runs on the server.
WebMatrix introduces Razor syntax for web page programming. It provides a very powerful but very simple function, that is, the layout engine. In this article we'll look at using the layout feature to put all the common HTML (like
So far, you have created HTML web pages using the .HTM or .HTML extension. These are static web pages, so when the browser calls their address, the server sends them and their content to the browser. The server will not process this page in any way.
You may have heard of "dynamic" web pages, which are web pages built by a server based on HTML and code that runs on the server to determine how the web page should be constructed, and the content of the build will be HTML. Dynamic web pages enable really powerful use cases, and the remainder of this series will use them. Among other things, they will allow you to store movies into a database and let the server use the data in the database to generate the content for your web page, without you having to write the movie title directly on the HTML page or changing the page when you want to change the listing.
In this section, you will create your first dynamic web page.
In WebMatrix, dynamic web pages have the .CSHTML or .VBHTML extension. They are actually HTML files containing inline code written in C# (CS) or Visual Basic (VB), as you can tell from the extension. I'll be using CSHTML files, which allow me to write inline code on the web page using the C# language. The method for doing this, and the syntax that supports doing it inside HTML, has the nickname "Razor".
We create a dynamic web page.
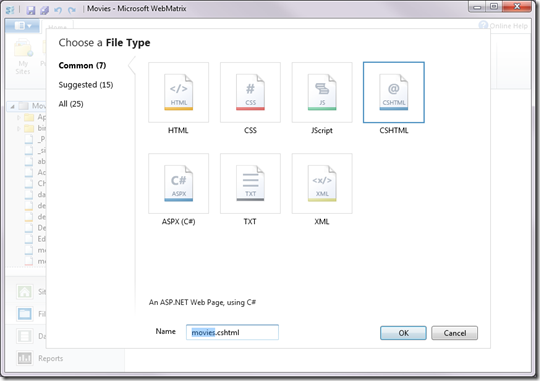
Using WebMatrix, in the Files workspace, create a new CSHTML web page called movies.cshtml:

WebMatrix will create a web page that looks Looks like a basic HTML web page. Replace the content of this page with the following:
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
Does this code look weird? There is no tag in the code, no
or tags, but it still works! Or at least basically effective. Run it and you will see the following interface:
页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的