
Introduction: Microsoft WebMatrix is a free tool that can be used to create, customize, and publish websites on the Internet.
WebMatrix enables you to create websites easily. You can start with an open source application (such as WordPress, Joomla, DotNetNuke or Orchard) and WebMatrix handles the task of downloading, installing and configuring the application for you. Or you can write the code yourself using the many built-in templates that will help you get started quickly. Whatever you choose, WebMatrix provides everything your website needs to run, including web servers, databases, and frameworks. By using the same stack on your development desktop that you would use on your web host, the process of bringing your website online is easy and smooth.
You can download it from http://web.ms/webmatrix.
Now you can learn to use WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, databases, and how to write simple web applications in just a few hours. The content is as follows:
In Part 1 you learned the basic concepts of WebMatrix and how to install and run it. In this chapter you'll use it to create your first website and populate it with your first web pages.
Create Website
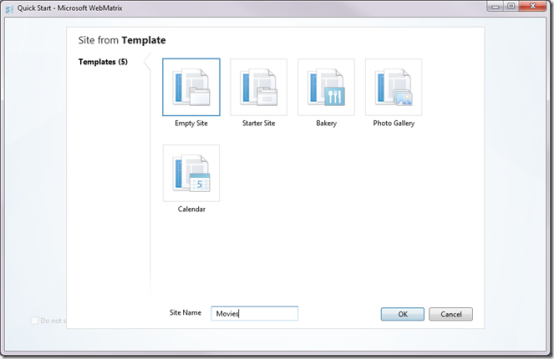
Select the "Website from Template" option and you will see the following dialog box. Please note that you may see many different templates as WebMatrix's functionality is constantly being improved. What you need to use is the Empty Site template. Select this template and name it Movies.

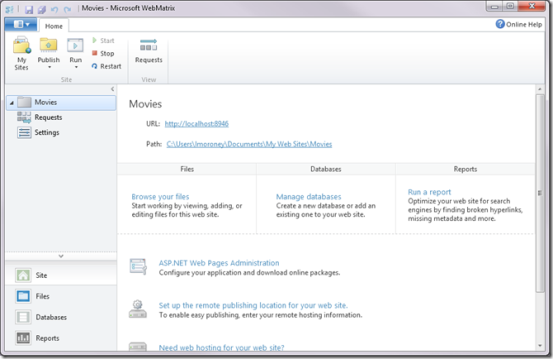
When you press OK, WebMatrix will create a new empty website for you. This website will then be loaded into the WebMatrix editor. You can see this here:

Before going any further, it would be helpful to understand that some of what you see here Helps. The first point is that WebMatrix is more than just a code editing tool. It integrates a web server called IIS Express. A web server is a special piece of software that listens for requests for data from the Internet and answers the request by transmitting that data (usually to a web browser).
As soon as you open your browser and type something like http://www.microsoft.com, you will call Microsoft's web server, which will send HTML, JavaScript, CSS, images, etc. to respond. Your browser then combines them into a single web page.

There is a server built into WebMatrix that enables you to develop your website very easily like using a web server on the Internet. If you look at the screen, under the name of the website (in this case "Movies") you will see that the server is serving the website at the address http://localhost:8946, which indicates that the server's host is local, that is Located on your development machine.
From within WebMatrix, you can start the web server and run your website, but if you do this now, you will get an error because you have not created any content for the website. We will complete this task next.
Create your first web page
You will notice that WebMatrix allows you to switch between different workspaces by selecting the buttons on the left. Now that the Site button is selected, the workspace shows you the details of the website (such as the website's URL) and other tools you can use (such as monitoring your website requests). Each workspace will be analyzed in depth as you progress through this article, but for now just press the Files button to select the workspace.

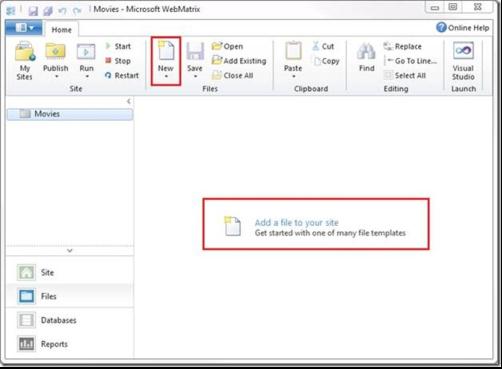
WebMatrix will now open the File workspace, which will appear empty since you don't have any files in your website yet. However, it provides a very friendly button that allows you to add files to the website, or you can create new files using the New button in the toolbar.

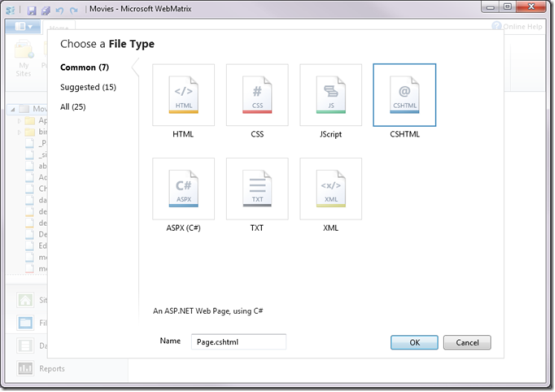
No matter which method you choose, you will see the Choose a File Type dialog box, which provides options for commonly used on the network. Many choices of many different file types.

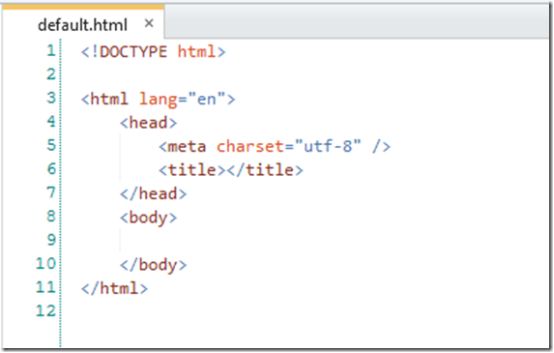
Select the HTML file type, name it default.html and press OK. WebMatrix will now create a simple HTML file and open it.

HTML (Hypertext Markup Language) files are a set of instructions that tell the browser how to draw a web page. It usually contains a header, which contains instructions about the web page itself, and a body, which is the content of the web page. Content is marked up using tags, starting with the tag name in angle brackets, such as
, and ending with a slash in angle brackets followed by the name, such as . Therefore, anything within these tags is treated by the browser as the body of the web page. You can learn more about HTML and its markup at w3cschools.com.http://w3schools.com/html/default.asp.
Edit the page so that it looks like this:
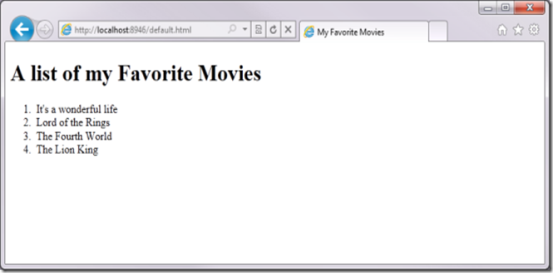
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1>A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
You entered some text in the
In the WebMatrix toolbar you will see a "Run" button.

Select it and WebMatrix will launch the browser, opening the website running on your local server.

There’s a lot going on here. Let’s analyze it in detail.
Web Server
Notice the address bar on your browser? It doesn't open the file on your hard drive, but it starts the web server and points the browser to the web server, asking it for the file default.html.

Look in the system tray on your PC and you will see a small icon indicating that the web server IIS Express is running.

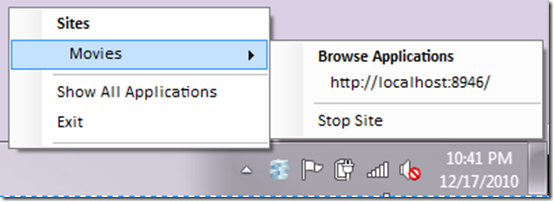
Right click on it and you will see it running your Movies website.

Web page title
Now look at the browser tab of the web page . It should contain the text "My Favorite Movies". For comparison, we run the same website in Internet Explorer, Chrome, Safari, FireFox, and Opera. Notice that this text is what you type into the




