
GZIP compression
gzip is a compression format currently supported by all browsers. IE6 requires SP1 and above to support it (not to mention you are still using IE5,~_~). Gzip can be said to be the most convenient and the method to minimize the amount of response data.
It is convenient because you don’t need to write any additional code for it. You only need to add configuration to the http server. Now mainstream http servers support gzip. The configuration of various servers is here Without introducing them one by one (actually I don’t know how to configure them), for the configuration of
nginx, you can refer to my article: www.blogjava.net/BearRui/archive/2010/01/29/web_performance_server.html
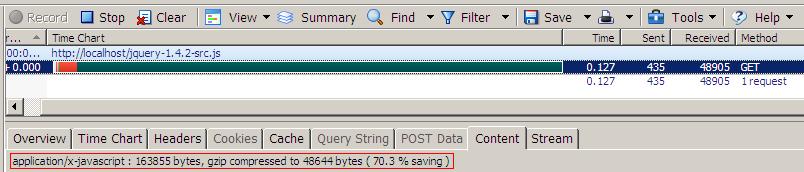
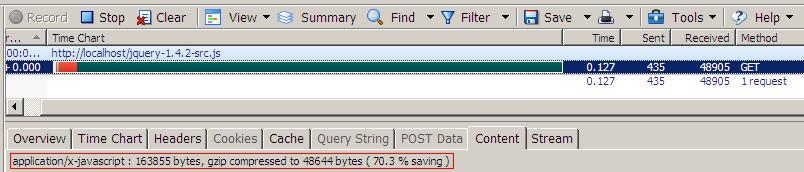
Let’s first see how high the compression ratio of gzip can be. Here we use jquery Two versions of min and src of 1.4.2 were tested. Using nginx server, the gzip compression level was 4:

Pay attention to the red part of the picture above. The size of the jquery src file was reduced by 70% after enabling gzip

This picture shows that even if min.js has been compressed, its size has been reduced by 65% after enabling gzip.
Don’t enable gzip on images
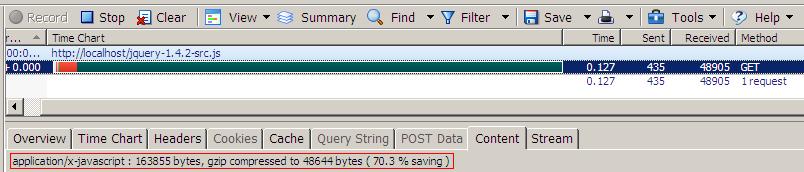
After knowing the powerful compression capability of gzip, do you want to enable gzip for all files on the server? Let us first take a look at what will happen after enabling gzip in the picture.

hoho, a gif image becomes larger after being compressed by gzip? ? ? This is because the image is originally a compression format, and gzip can no longer compress it. Instead, it will add some additional header information, so the image will become larger.
During the testing process, it was found that jpg images will become smaller after gzip compression. I don’t know why, but it may be related to the image compression method. However, the compression ratio is relatively small, so even if it is jpg, it is recommended not to enable gzip compression.
The files that are more suitable for enabling gzip compression are as follows:
1. javascript
2. CSS
3. HTML, xml
4. plain text
Don’t use cookies
Nowadays, there are almost no websites that do not use cookies, but how to use cookies is more appropriate. Cookies have several important attributes: path (path), domain (domain), expires (expiration time). The browser uses these three attributes to determine whether it needs to bring this cookie when sending a request.
The best way to use cookies is to only bring the cookie when the requested resource requires a cookie. Any other requests do not bring cookies. But in fact, many people have habitually set it to: path=/ when using cookies.
domain=.domain.com. The result is that any request will bring cookies. Even if you request pictures (img.domain.com), static resource servers (res.domain.com) and other resources that do not require cookies at all, the browser will still bring them. These useless cookies. Let’s take a look at a real-life example, Blog Garden (www.cnblogs.com):
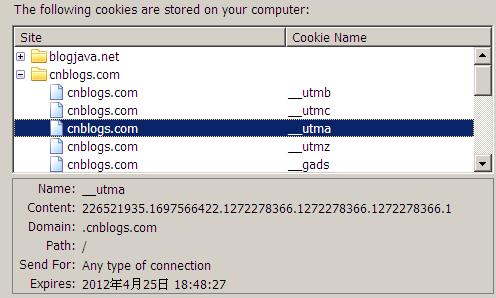
Let’s first look at how the cookies of Blog Garden are set. Here is a screenshot of viewing the cookies of Blog Garden in Firefox:

cnblogs has a total of 5 cookie values, and all settings are path=/ domain=.cnblogs.com. After knowing the cookie settings, let's monitor the requests for the homepage of the blog park. The monitored statistical information is as follows:
Total number of requests: 39 (including 22 pictures, 7 JS, and 2 css).
Among them, js, css, and image mainly come from 3 static resource servers: common.cnblogs.com, pic.cnblogs.com ,static.cnblogs.com
Look at the request header of one of the requested images (/upload/201005/20100514004349115.gif):
Host static.cnblogs.com
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en -US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept image/png,image/*;q=0.8,*/*;q=0.5
Accept-Language zh-cn,en -us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
Referer http://www.cnblogs.com/
Cookie __gads=ID=a15d7cb5c3413e56:T=1272278620:S=ALNI_MZNMr6_d_PCjgkJNJeEQXkmZ3bxTQ; __utma=226521935.1697566422.1272278366.1272278366.1272278366.1; __utmb=226521935.2.10.1272278366; __utmc=226521935; __utmz=226521935.1272278367.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)
We found that when requesting the image banner_job.gif, the browser brought all the cookies of cnblogs.com (requests for other images are the same). I estimate that Blog Park does not need to use it when processing images. Cookie right? Maybe you think that the size of these cookies is only about 300 bytes, and it doesn't matter.
Let’s do a simple calculation. Assume that the blog park has 50W PVs every day (the actual situation should be more). Each PV has about 15 requests for static resources, 15*500000*300/1024/1024=2145M. In other words, these cookies will consume about 2G of the bandwidth of the blog park every day. Of course, this simple calculation method will definitely have deviations, after all, we have not taken static resource caching into account. But I personally think it would be better if the blog park sets the domain of the cookie to www.cnblogs.com.
Wonderful use of 204 status
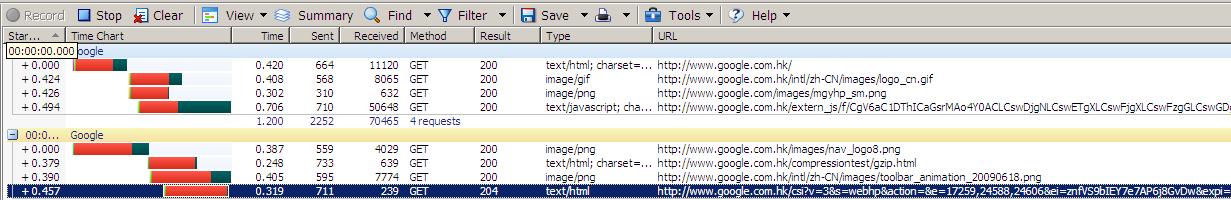
Everyone knows the 200, 404, and 500 status in http, but the 204 status may be used less. The 204 status means that the server successfully processed the client request, but the server returned no content. 204 is the response status with the smallest amount of data in HTTP. There is no body in the 204 response, and Content-Length=0. When many people use ajax to submit some data to the server without requiring the server to return it, they often use the following code on the server side: response.getWriter().print(""), which returns a blank page. 1 request for 200. It still has a body, and Content-Length will not be equal to 0. In fact, you can directly return a 204 status (response.setStatus(204)) at this time. 204 is most commonly used in some website analysis codes. You only need to submit some information from the client to the server. Let us look at a 204 response on the Google homepage. The last request on the Google homepage returns the 204 status. But I have no idea what this request is used for:

The above is about high-performance WEB development (5) reducing the amount of data in requests and responses. For more related articles, please pay attention to the PHP Chinese website (m.sbmmt.com)!




