
When one needs to edit or modify the website design, cascading style sheets play an important role. Tools are available to make it easy for novice developers and designers to learn the language and its features. Let me introduce you, Cascading Style Sheets (Cascading Style Sheets) is a style language used to describe presentation semantics (appearance and formatting) of documents written in a markup language. It has been widely used and popular in the world of web developers.
Today we have compiled a list of 30 useful tools and apps that will assist and simplyfy working developers and designers. With the following tools you can sort the properties of any command, transform your Photoshop layer styles and create your own responsive systems. We hope that viewers will find the following list convenient and useful. Enjoy!
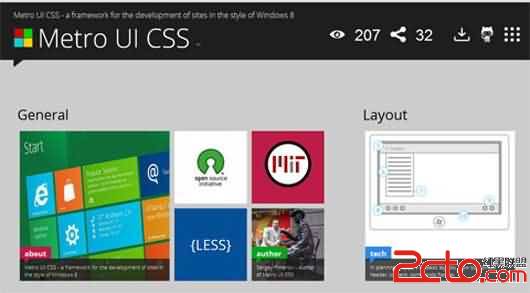
1.Metro UI CSS: user interface framework, windows-8 same interface

Metro UI CSS user interface is a set of styles to create such an interface. It is a standalone solution but can also be used side by side with any other framework. Stylish tiles, images, notices, forms, buttons and typography. The framework is also a "work in progress" and mentioned to be enriched with more layout options + features.
2.CSScomb: Sort properties in a given order

CSScomb, free of charge, serves various properties in any order you want (and, its default ordering is also good - from the most important - -). It works with single + multiple lines of code, and in addition to the online version, there are plugins that offer the most popular concepts.
3. CSS3Ps: Convert your Photoshop layers to CSS 3 style

CSS3Ps, free cloud Photoshop plug-in, convert layers, CSS 3. You can select several layers and layer groups and transform them in one click. The stroke is converted into a border attribute. Inner shadow, inner shadow, and outer glow are converted into web box shadow properties. You can see the results, style them in the browser and share them with others. It can be done in Windows or operating systems and Photoshop, later. And best of all, it's completely free!
4.ResponsiveAeon: CSS 3 Grid Architecture

ResponsiveAeon is an HTML 5/css3-powered framework for creating responsive layouts quickly. It has a grid system that is based on 12 columns with a total of 1104px width and provides a very easy to understand using only 3 basic categories. The framework utilizes "mediaqueries" and can work with any device at any size. In addition to the grid system, there are also styles for fonts, lists, tables, buttons and forms. The download package includes several files for compatibility, modal boxes and ps/ Artificial Intelligence/Icon File Grid.
5.RefineSlide: Responsive Image Slider with CSS 3 Effects

RefineSlide is a lightweight (4-compression) plugin for fast integrated responsive, image-based slider to our website. The slider uses CSS 3 transitions + 3D transitions (already fallback) and has a bunch of nice transitions. It has an option to display thumbnails (auto-formatted and responsive) or bows as navigation (and, yes, Keyboard support as well).
6.Photon: A 3D light engine

Photon is a class library that can add simple lighting effects to any element in three-dimensional space that it uses. The webkitcssmatrix object (which is the only one supported by browser engines) provides the functionality that the angle of the light source can be defined and changed at any time. It is possible to define objects to be lit one by one or a group of them at once and we can customize the black settings. + The use of white.
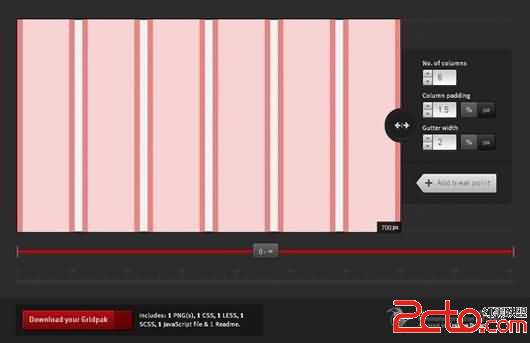
7.Gridpak

Gridpak is built for your responsive projects, improve your workflow and save time. Create responsive grid systems once using a simple interface and let gridpak do the heavy lifting. Generate pngs, and scripts.
Style-gridpak generation is compatible with i.e. 8+, however it uses some experimental properties such as media queries, box-sizing and background-clip performance which makes us recommend using it with libraries such as modern guarantees. Post-compatibility
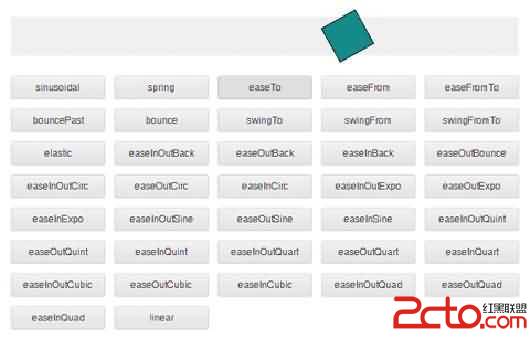
8.Morf.js: Custom function transition ease CSS 3

Morf.js is a solution for hardware-accelerated CSS 3 transitions with custom mitigation features including bounce, spring, elastic and more. Once a loose function is triggered, it is used by webkit-keyframes. The library uses shifty.js to wrap regular properties and it is Web Kit only.
9.Gumby: Responsive Framework and Web Interface Kit

Gumby is a responsive and 960px-grid CSS grid framework that can be customized to work on various resolutions with almost no effort. Its liquid fixed layout self-optimizes content for desktop, tablet and mobile resolutions and has support for nested grids. Similar to Twitter Bootstrap, includes a UI toolkit with nice looking buttons, forms, navigation + tabs and a small file to bring these components to life. Guppy is available in multiple versions for download: 12-column, 16-column, hybrid one or all-in-one package. Furthermore, there are files that provide a convenient design grid.
10.App JS: Create Desktop Applications with html-css-js

App JS is an exciting resource that enables us to develop desktop applications using web technologies (web pages, web pages and scripts). appjs is an exciting resource that enables us to develop desktop applications using web technologies (web, web and script).
11.Browser Support: Browser compatibility with search engines

App JS is an exciting resource that allows us to develop desktop applications using web technologies (web, web and script). appjs is an exciting resource that enables us to develop desktop applications using web technologies (web, web and script).
11.Browser Support: Browser compatibility with search engines

Sprite Pad is the perfect solution for every web developer: with Sprite Pad you are able to create your sprites in seconds. Just drag and drop images onto the canvas and they work as a sprite + code. No fiddling in Photoshop, no manual styling. Sprite the easy way.
Sprite Pad Optimization Supervisor eeeee: No downloads, no settings, no lengthy uploads. Work hassle-free directly in your browser. Place your image, change options and let the style update automatically. No need to do the job twice.
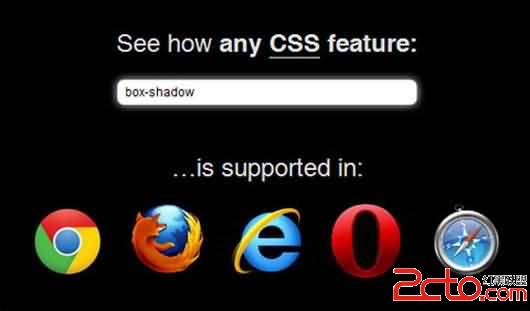
13.HTML5 Please

HTML5 Please helps you find HTML 5, CSS 3, etc. features, know if they can be used, and if found how to use them – with fallbacks as polyfills, or as they are. So, you can decide if and how these features will be used.
These recommendations represent the collective knowledge of developers who have been in the HTML 5 trenches. If you think this suggestion is incorrect, you can edit the recommendations for each feature and request of Pyla as well.
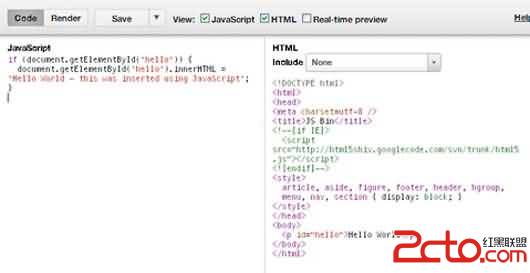
14. JS Bin: Convenient online editing of scripts and styles

JS Bin is a web application designed to help developers collaborate with civilian test code snippets and, in some cases, debug code. The site allows you to edit and test
with Hypertext Markup Language. Once you're happy, you can save it, and send the URL to a peer for review or help. They can save one if further changes need to be made.
15.Animate.CSS

Animate.CSS has a bunch of cool, fun, and cross-browser animations for you to use in your projects. To use it in your project, just add the class to the element, or call the animation yourself in your file. Classes and animations have the same name.
Web animation supports Apple, Google Chrome and Firefox. Microsoft has also promised support for IE 10, and support has already been announced for Opera 12.
16.Excessive: Delete your bloat

Excessive is a free-to-use compressor, you can drag and drop any number of files and they will be compressed, instantly. The application merges all files into a single one, enabling you to rearrange files (to output) by dragging 'n' down.
17. CSS Refresh

CSS Refresh is a file. This process automizes to apply new styles immediately without refreshing the page. This is a plug 'n' play solution and nothing to configure. Just insert the file into the page and you're ready to go.
18.Impress.js: A CSS 3 powered framework

Impress.js - This allows us to build beautiful slideshow presentations. Slideshows can be zoomed in/out on an infinite canvas by positioning, rotating and zooming and 3D effects are created by using CSS 3 transitions and transitions (this makes it only works with Web Kit and the latest Fire Fox+ browsers).
19.Bear CSS

Bear CSS is a free-to-use web application that generates a style sheet for all elements, intrusions and classes from a given file. The application is mainly useful for those projects that use long codes and it would be better if Bear's requirement is that the project includes internal stylesheets after uploading - functional requirements.
20.Less

Less is an extension of CSS variables, mixins, and functions. Doesn't run on client side (browser, browser, Firefox) and server side, with node.js and rhino.
21.CSS2Less

This is a web-based tool that converts styles into simple copy-paste files.
The tool uses the css2less ruby library in the backend, and its sites are open source for people willing to host them themselves.
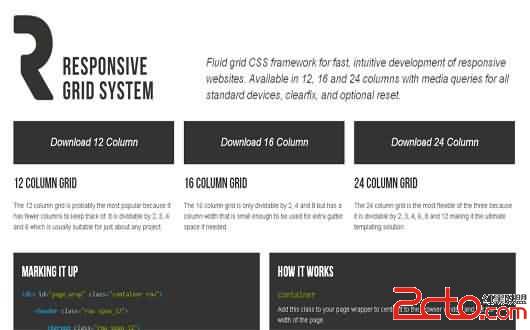
22.Responsive Grid System: Fluid Grid Framework

Responsive Grid System is a fluid grid framework for the rapid development of responsive websites.
It comes in 3 types: 12, 16 and 24 columns with all standard equipment of media queries, an optional reset and clearfix. The grid styles, media queries, resets and IE-specific ones are neatly separated into different files so we can use what we need.
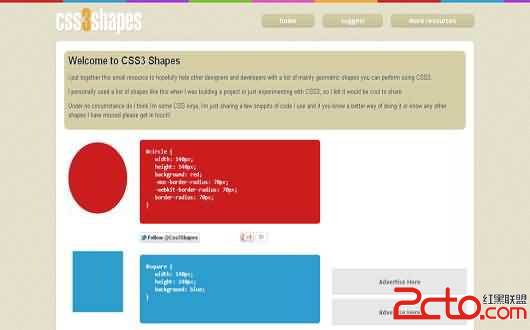
23. CSS3 Shapes

CSS3 Shapes is a project that stocks styles including many different shapes like triangles, diamonds, stars, comments, eggs, and more. 'CSS 3 properties allow us to create many different shapes of a single element. Of course, not all of them are functional for daily use, but they are certainly great for inspiration and improving your website(3) skills.
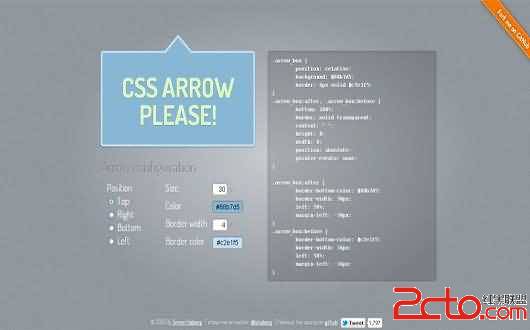
24. CSS Arrow Please

There are also some web based generators available for everything like stripes, buttons, icons, etc. Form loaders, Arrow Please focus on another niche; yes, completely based on (No image) Arrow.
This tip is useful for creating tooltips, the generator offers multiple options for customization (position, color and boundary values) and automatically generates related code.
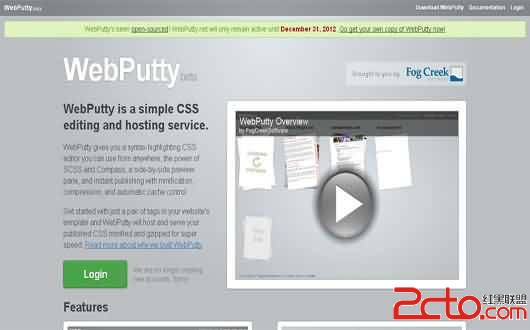
25. WebPutty: Web Page Editing and Hosting Service

WebPutty is an application that allows you to write code in an online, feature-rich, syntax-highlighted editor that allows you to see changes in real-time side-by-side previews panel.
You can host any number of files in a single account. The file is maintained by the service and any changes made are immediately reflected to the live website. WebPutty is a free hosting service that is now open source and allows anyone to create their own instance and edit/manage multiple project files from one location.
26.CSSFx.js

CSSFx.js is a file (weight 2.5kb) that creates the vendor-specific CSS 3 properties needed for clients in new and old browsers. It supports most CSS 3 properties and works with most browsers (including IE 6).
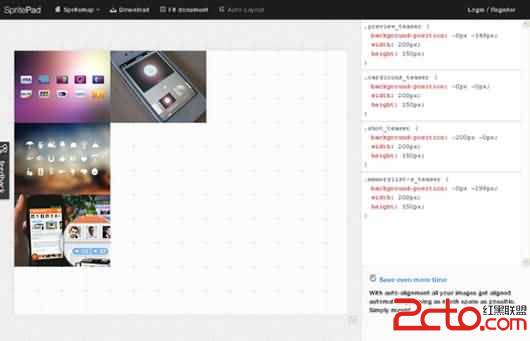
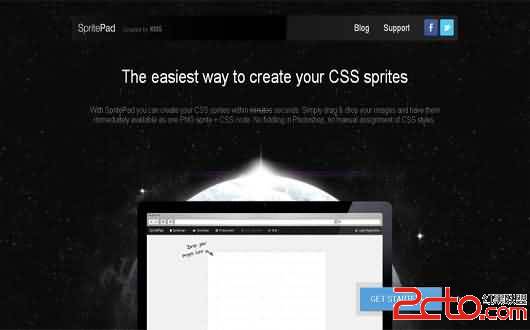
27.SpritePad: The easy way to create stitch sequence diagrams

SpritePad is an impressive, free web application that allows you to drag and drop any number of images onto the canvas and position them where you want The style rules to be obtained are automatically generated. Once you have all the projects installed, we provide spritepad as a zip file. The canvas size is also customizable by sprite image style rules and/or can be reduced to fit the document with a click. There is a premium version that also provides users with some other convenient features.
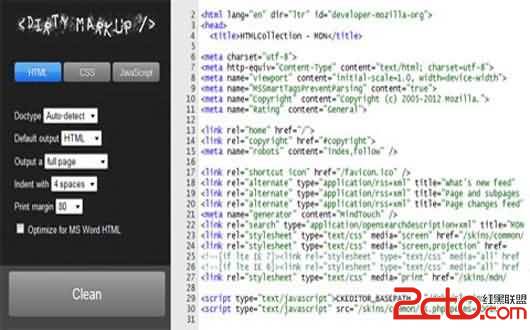
28. Dirty Markup: Beautify your web pages, web pages and script codes

Dirty Markup is a free web application that helps you clean garbled code easily. Edit using the simple functionality of aceeditor and have multiple options for each beautification to get the best results. It supports text(5), and combines the power of popular web pages with web organization and beautification.
29.Crunch: Less editing and compiling

Crunch is a free web/editor syntax highlighting and multi-tab support application that simplifies the compilation part without the need for a command line through a user-friendly interface. Once a small file is saved, the version is automatically created (this is convenient for anyone willing to develop less but doesn't want to rely on the client).
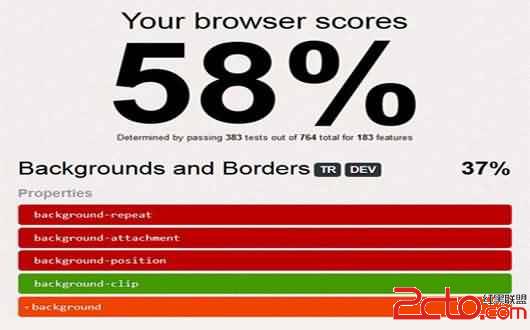
30. CSS3 Test

CSS3 Test is a web-based test suite that finds out which CSS 3 properties are used by supported browsers. It tests several features such as background/borders, transitions, media queries, fonts, animations and more. It runs multiple test cases for each element, which can be simply clicked on the item.




