
Let’s talk about the solution directly:

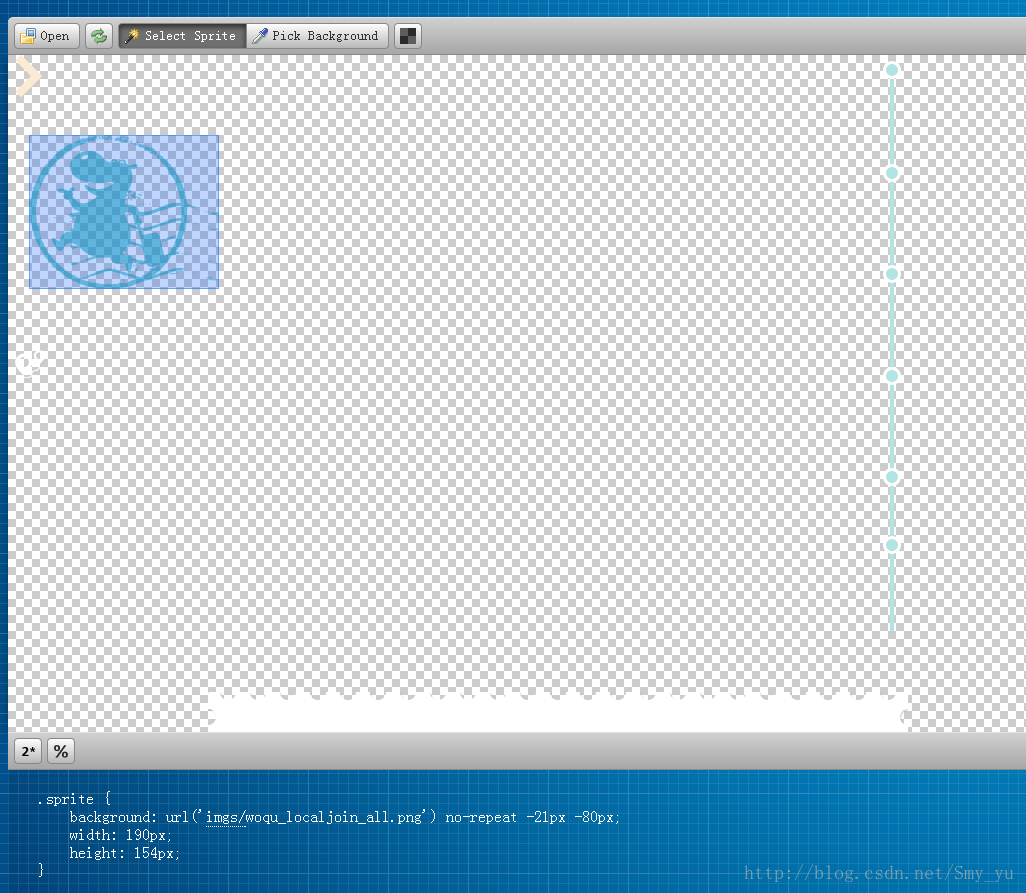
Assume that the size of a combined large picture is: 900 x 1000 px (as shown in the picture above)
Now I want to take the hippopotamus icon in the upper left corner of the picture and reduce the size of the icon.
Normal image selection:
.sprite {
background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px;
width: 190px;
height: 154px;
}Now select half of the normal icon size:
<pre name="code" class="html">.sprite {
background: url('all.png') no-repeat -10px -40px;
width: 95px;
height: 74px;
background-size:450px 500px;
}OK, you’re done!
Finally, I recommend you a css sprite measurement tool: http://www.spritecow.com/
Open it and drag the assembled png image in:

 Why do the words after typing in word disappear?
Why do the words after typing in word disappear?
 How to use the month function
How to use the month function
 Usage of setInterval in JS
Usage of setInterval in JS
 Tutorial on making inscribed coins
Tutorial on making inscribed coins
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Introduction to frequency converter maintenance methods
Introduction to frequency converter maintenance methods
 How to use fusioncharts.js
How to use fusioncharts.js
 How many types of usb interfaces are there?
How many types of usb interfaces are there?




