
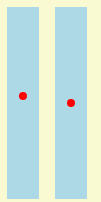
The book talks about a key point, visual illusion: the midpoint of vision is a little bit above (silently say to myself, don’t use pixels, don’t dig a hole for yourself...)

.center-display .object{
position: absolute;
width: 0.5em;
height: 0.5em;
top: 0;
bottom: 0.8em;
left: 0;
right: 0;
margin: auto auto;
border-radius: 50%;
background-color: red;
text-indent: -300em;
}
.center-display:nth-child(2) .object{
bottom: 0;
}Centered and A little bit above the code, can you see which one is really in the center?
Get busy living, or get busy dying.




