
Traditional chat bubble
What is a traditional chat bubble? Directly above the picture

The code is as follows
<div class="comment"></div>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>Everyone has heard of the implementation method, rounded rectangle and triangle. The principle of triangle is that border can be set to transparent , you can copy the code in the above example and modify the border-color attribute to explore the implementation of the triangle.

I believe everyone knows it, so I won’t go into details here, let’s talk about other implementation methods.
The triangular part here can be replaced by a square to achieve the same effect. The method is to rotate the small square so that part of it is exposed. The code is as follows
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
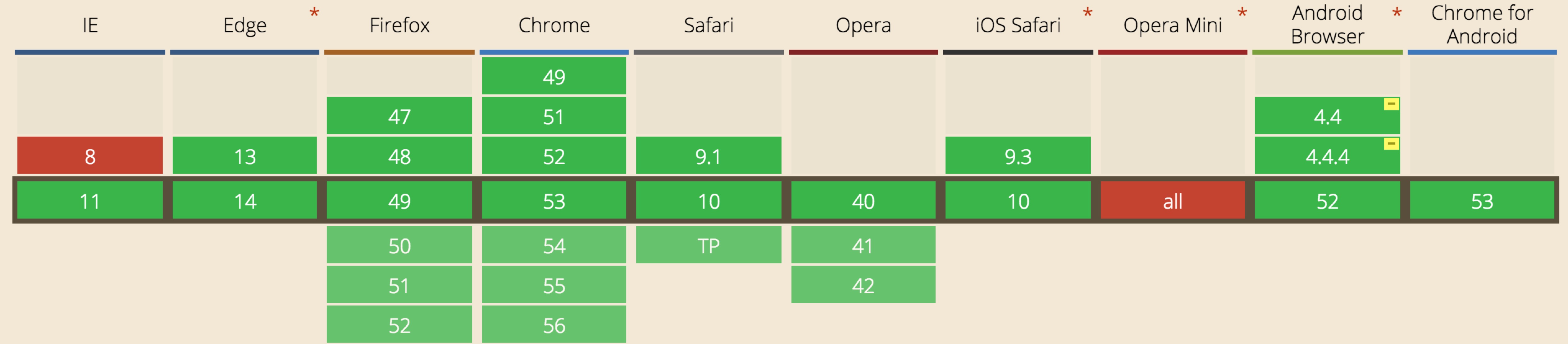
}The disadvantage is that the small triangle can only be a right triangle. Of course, you can also transform it into a rhombus and then splice it. If there are many transformations, it feels not as direct as the first method. The browser is compatible with transform(2D). The attributes are as follows

Overall, it’s pretty good. You can use it with confidence in several methods and there are no major compatibility issues.
Realistic case
The design draft here has an extra border, upload it directly to the design draft
?️ Think about how to deal with it, let’s review the above
The first method itself is border transparency, how to make it transparent? It's a problem to set border, let's not consider it for now.
If you use small square rotation in the second method, layer superposition is a problem, because the bubble background in the design draft is rgba(247, 188, 10, 0.03) Let’s take a look at the implementation code first
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}The effect is as follows

There is a problem with the above idea, because the small square will overlap with part of the bubble, and there will always be problems with the translucent background. Some people said that you can be lazy and absorb the transparent background color and then superimpose it (because Everyone noticed that the overall background of the design draft is a solid color)
If we follow this idea, then the problem comes again. The two specific questions are as follows.
1. If the small square is superimposed on top, then the border on the left half of the small square will be displayed
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
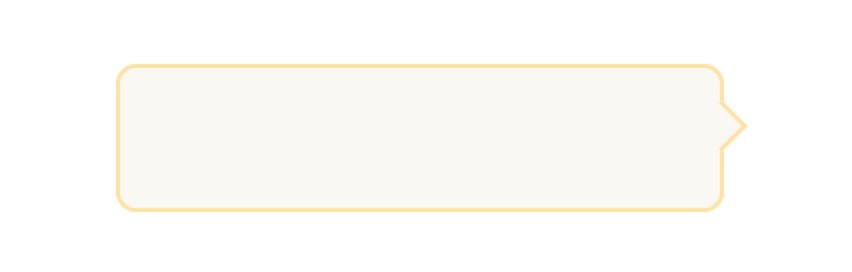
}The effect is as follows. Compared with the previous picture, the right side of the rounded rectangle is indeed covered, but the border on the left side of the small square is displayed.
How to deal with it, you can do it like this.
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}We found the problem solved. The effect is as follows

The design draft has padding. It is feasible in this case for personal testing. However, based on the principle of seriousness, if the padding-right is too small, what problems will occur?
We add text to the div.
<div class="comment">Hello,orange.Welcome to FrontEnd World!</div>
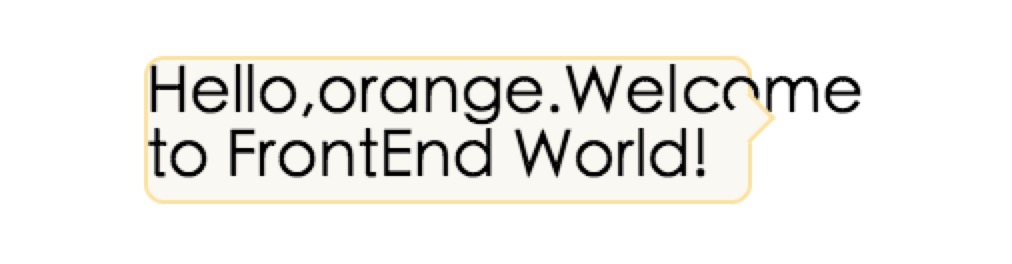
The effect is as follows

We find that the lower right corner of the letter o is covered by the left side of the small square. Of course, it can be hacked through the z-index attribute.
2. If the small square is under the rounded rectangle, then the right border of the rounded rectangle will be fully displayed. You can make up your own mind. This solution is unreasonable, but I don’t want to explain too much.
The shortcomings of the above methods are also obvious. So how can we do it more rigorously and not hurt the muscles and bones according to the changes in demand?
We also use the triangle plan! What? Doesn’t it mean that the triangular solution is not feasible?
One triangle is not feasible. What about two, we have invited the brothers of after to appear. The real code of the project is as follows
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}
Summary
There are many ways to solve practical problems. It depends on how everyone thinks. This solution is not the most satisfactory one because there is an extra pseudo element. The main reason is the diversity of design ideas. In short, CSS is very flexible.




