There are two ways to transmit data in web pages: GET and POST. GET transmits parameters in the form of URLs, which has a good match in web.py. If we configure the following urls
urls =( '/','index', '/weixin/(.*?)','WeixinInterface' )
Ignore what comes after /weixin/, now let’s write the index class
class index:
def GET(self):
i = web.input(name = 'kevinkelin',age = 100)
return render.index(i.name,i.age)Write an index.html template file at will
$def with(name,age) $if name: I just want to say <em>hello</em> to $name, he is $age years old $else: <em>hello</em>,world!
When accessing http://127.0.0.1:8080/, the name and age values are not passed at this time. Since my GET function defines the default name and age values, the program will pass kevinkelin and 26 to the template. to get the following output
I just want to say hello to kevinkelin, he is 100 years old
When accessing http://127.0.0.1:8080/?name=yyx&age=26, that is, passing name = yyx and age = 26 to the GET function, you will get the following output
I just want to say hello to yyx, he is 26 years old
We can also not define the default parameters, that is, define them as empty
i = web.input(name = None,age = None)
When accessing http://127.0.0.1:8080/, you will get the output of hello, world!, which is the else in the template
But if you don’t define name and age it will go wrong
i = web.input()
This is because you assign i.name and i.age to the template later, but these two variables are not in the global variables, so an error will be reported
But sometimes we want to pass parameters like this without adding that "?" Then we have to change the urls rules
urls =( '/name=(.*)&age=(.*)','index', '/weixin/(.*?)','WeixinInterface' )
Rewrite class index
class index:
def GET(self,name,age):
return render.index(name,age)
Here is to match the parameters of the url through regular matching and then pass them to the parameters of GET in the index class
When accessing http://127.0.0.1:8080/name=yyx&age=26 you will get
I just want to say hello to yyx, he is 26 years old
The second method seems simple, but it is actually difficult to control and requires an increased workload of writing regular expressions
If I want to know how many parameters are passed through GET, I can directly return to see which ones are passed
Next, let’s take a look at the data from the post:
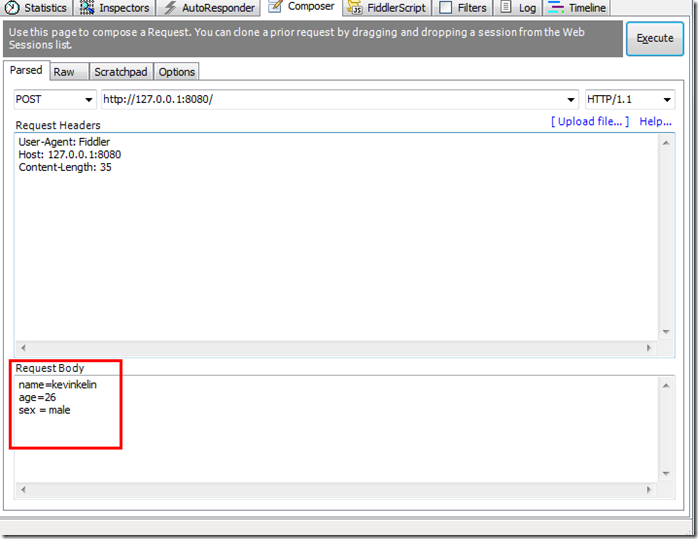
We can make a simple form or directly use fiddler to construct data and POST the value
def POST(self):
data = web.data()
return data

I want to see the data type obtained
return type(data)
What you get is
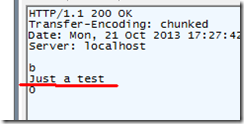
Then let me try passing xml
<xml> <ToUserName>yanxingyang</ToUserName> <FromUserName>study_python</FromUserName> <CreateTime>123456</CreateTime> <MsgType>text</MsgType> <Content>Just a test</Content> </xml>
Actually, some changes have been made to the XML format of WeChat. Let me try to use lxml to parse it
from lxml import etree data = web.data() xml = etree.fromstring(data) content = xml.find(‘Content').text return content
The results obtained are great