
1. Error description

2. Error reason
To add elements to the div, use append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");Append contains dynamic data. When the request data is empty, obtain and determine the content in the div:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
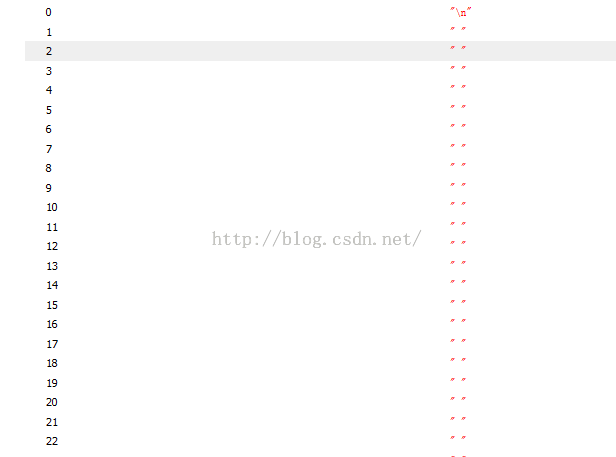
}I never entered the if during judgment. Later, I used the console to debug and found that even if there was no data, there were a lot of spaces and line breaks inside the div
3. Solution
(1) Use JS hiding method
When the requested data is judged to be empty, the no-data prompt image will be displayed, otherwise the no-data prompt image will be hidden;
(2) Use JsViews to request data method
As mentioned above, this article introduces to you the analysis and solutions to the causes of errors in obtaining the internal content of DIV. I hope it will be helpful to you.




