
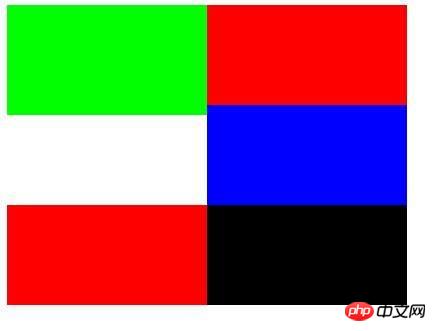
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

Why is the blue area not under the green? Why can't the red below be below the green?
Reply to discussion (solution)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
Highly inconsistent
That’s what floating is. . Just get used to it. . Generally if there are 2 in a row. . There is a Clear Float. . It will come down automatically.
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
I know that the height is different, and I also know that clearing the float can achieve the effect. What I want to know is why this is the case result? ?
Because the block-level element occupies its own line, after you float it, there is no room for it, so it naturally goes to the right
You should change your mind
Don’t ask why
You have seen the result
That is, you already know what will happen under what circumstances
What you see is what you get
The above is why floating elements get stuck? For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




