
Hello readers, I have already roughly understood the role of Javascript and some basic function declarations and variable declarations. Today we will continue to explain the previous content. Let’s take a look at the logic of javscript (forward sequence, branch , loop) and some simple operators
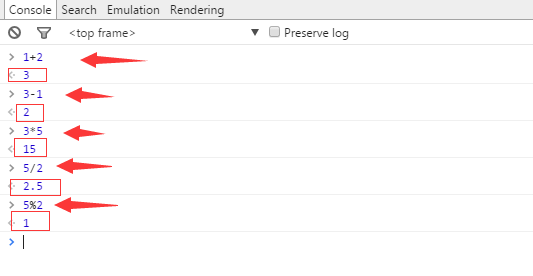
Let’s talk about some simple operation operators

Here, we can clearly see that the operators display the results of the operations. I don’t need to go into details about addition, subtraction, multiplication and division. I believe everyone’s calculation skills should be better than mine, because I only graduated from middle school. That's it. What I want to talk about a little more is the remainder operation. In the above example, 5% 2 takes the remainder and gets 1. It is calculated like this, 5÷ 2 = 2... 1. You should have seen this in the second grade of elementary school. Calculate, dividend ÷ divisor = quotient...remainder, this remainder is the result of the remainder operation, and the equal symbol mentioned yesterday, which is the var temp = value used for assignment; we use the var keyword to To declare a variable, use = to assign a value to you. The type of the value can be an object, a function, a number, a string, or a Boolean. As I have told you before, what a function is is a function body declared with function. That is a function. , Needless to say numbers, strings are just a string of strings enclosed in quotation marks, and Boolean values are a type with only two values, true and false, and there is no third one.
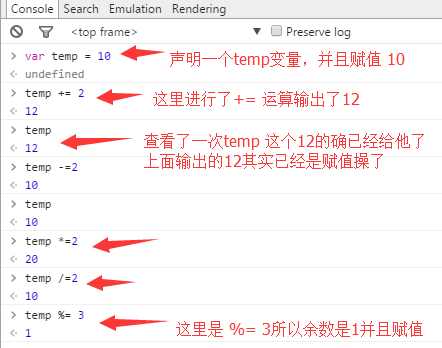
Let’s take a look at what the various values look like
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
These basic operations should be clear to everyone. I hope that readers will not be anxious when they see these basic things. We are still in the introductory introduction stage, so everyone must understand these basic things. In the article, I will talk about more things. Otherwise, if the foundation is not laid well, later, when I talk about something that you think is awesome, it will be meaningless if you can only copy the code and use it, and you cannot write it independently. Something you want.
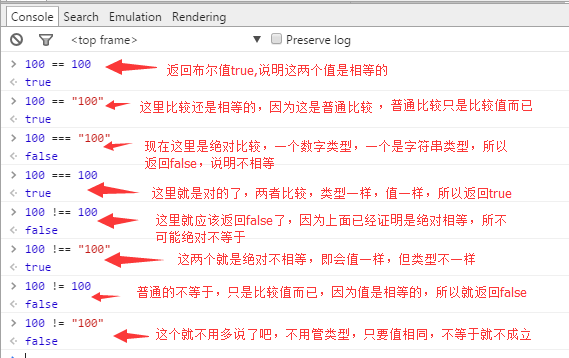
Let’s further understand what the operator looks like after a small upgrade? (Note: At present, I only talk about some basic operators, and some special operators. I will explain them in some applications later, and then the understanding will be deeper)

Here are some simple comparison operators
(Note: The or and negation operators mentioned here are explained using everyone’s common understanding of logic. In fact, the internal operations involve the results of binary OR and NOT operations. We We’ll talk more about binary below) Let’s look at some examples

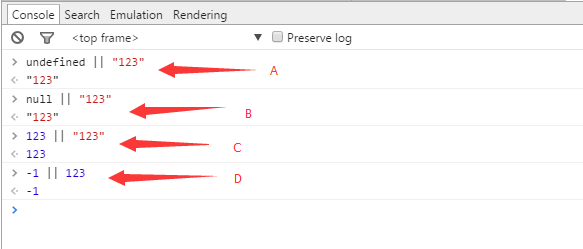
The following is a little bit about the operations of OR and NOT, which is a little more difficult to understand

Looking at the picture, at A, because there is no object defined on the left side of the operator, the value on the right is returned; at B, because the left side is an empty object, the value on the right is returned; at C, because there is a real value number 123 on the left , so 123 is returned; because the left side of D is the real value number -1, the value on the left is returned. One additional note: The number 0 is also a special value. If the left side is 0, then the value on the right will be returned.
To summarize the function of the OR operator: it is used to check whether the left and right sides of the operator are undefined values, null values, 0, false. If the left side is these values, the value on the right is returned. If the left side is not of these types value, return the value on the left.
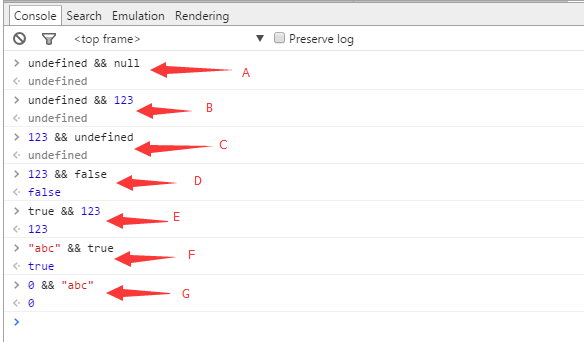
Next and operation

Still talking from the picture, at A: the left and right are undefined objects and empty objects respectively, and the value on the left is returned; at B, the left is an empty object, so the left is returned; at C: the right is an undefined object, so the value on the right is returned ; D: Same as C; E: Both are non-empty objects, and the Boolean value on the left is true, so the right is returned; F: The same as E; G: Because the left is 0, it is the same as an undefined object , the empty object is the same level as false, so the left value is returned.
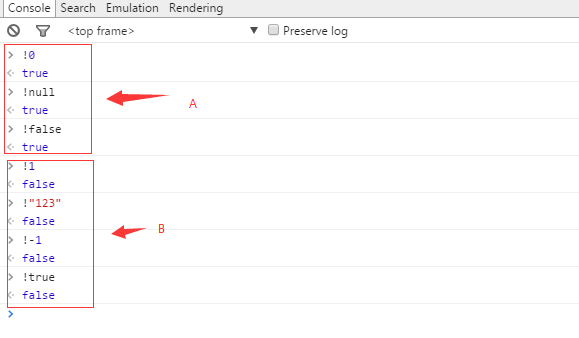
The last one is a non-operation

Continue to look at the picture and talk, at A: the operation is a value such as 0, false, null, undefined, etc., and when returned, the true value of the Boolean value is obtained; at B: the operation is to invert the real value, and the The main is the boolean value false. We can conclude that negation is a Boolean value, negation of an unreal value is correct, and negation of an actual value is an error.
Okay, that’s all for today. To summarize, today, I actually just talked about some very basic operators, but there are a lot of operators, so I just wrote this right to finish the expression. , and there are some special operators, which we will talk about later. As long as you make a little progress every day, it is not a dream to become a great master.




