
I just came into contact with Extjs yesterday and wrote a simple study note. I will continue today.
Today I will introduce the components in Ext and give a few simple examples to illustrate. Note: Some of the content of this article is taken from the materials I saw during my study.
Ext2.0 has significantly restructured the framework, the most important of which is the formation of a structured and hierarchical component system, from which the Ext control is formed. Ext components are defined by the Component class. Each component has a specified xtype attribute value, through which the type of a component can be obtained or a component of a specified type can be defined. The
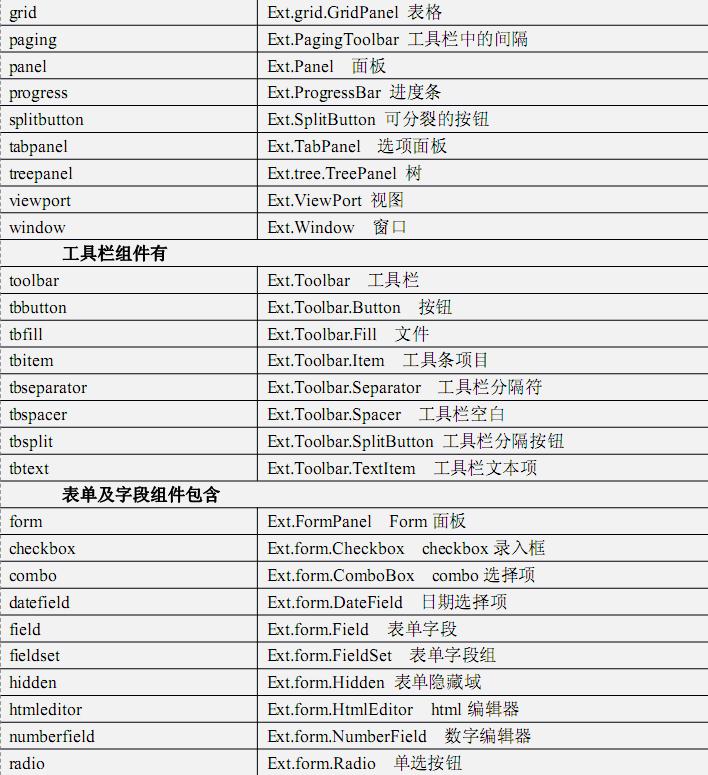
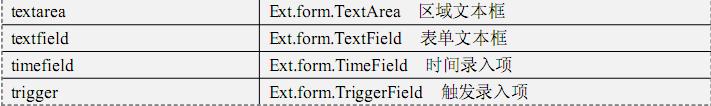
Ext component system is shown in the figure below:
components can be roughly divided into three categories, namely basic components, toolbar components, and form element components.
The basic components include 


so many components, but they are all very cool. Components can be created directly through the keyword new, such as creating a Window box mentioned in the previous article
var win=new Ext.Window();
In addition to this creation method, it is generally done in the constructor Add some configuration properties to initialize the component. For example, create a panel:
Copy code The code is as follows:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"

For the child element components in the component, the delayed loading method is supported to create controls. In this case, the array can be passed directly through the items of the parent container.
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2 ",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
} 
If we need to make the component display different effects, we need to set the parameters in the constructor.
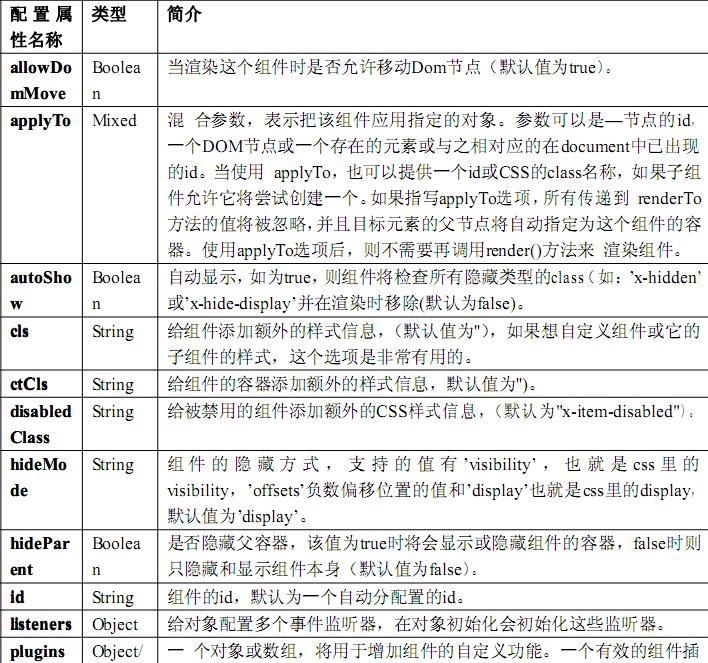
Since components inherit from Ext.Component, all components may have common properties, as shown below

Extjs provides a powerful event processing mechanism, specifically Process user actions, monitor control status, update control view information, interact with the server, etc. Events are managed by the Ext.EventManager object, which corresponds to the browser W3C standard event object Event. Ext encapsulates an Ext.EventObject event object. The class (or interface) that supports event processing is Ext.util.Observable. All components or classes that inherit this class support adding time processing and response functions to the object.
We add a button on the page
Write a function
function eventtest(){
Ext.Msg.alert("Prompt", "An event has been triggered!");
}
The following uses the event processing mechanism of Ext to add a click event to the btntest button, and call the eventtest method after clicking.
Ext.onReady(
function(){
Ext.get("btntest").addListener("click",eventtest);
}
);
in Ext component After loading, add a click event directly to the button. Ext.get("btntest").addListener(event, event execution method, no need to add parentheses);
Ext also supports delayed event processing caching and other functions, such as the following code:
Ext.get("btntest1" ).addListener("click",eventtest,this,{delay:2000});
Ext.get( "btntest1").addListener("click",eventtest,this,{delay:2000}); This code registers a click event for the button, but delays execution by 2000 milliseconds.
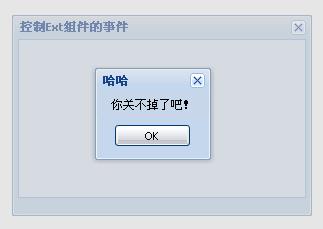
You can add events to html elements. We can also control events of Ext components. Let’s look at an example.
function eventwindow(){
var win=new Ext.Window({
title: "Control events of Ext components",
height:200,
width:300
} );
win.on(
"beforedestroy",
function(obj){
Ext.Msg.alert("Haha", "You can't turn it off!");
obj.show();
return false;
}
);
win.show();
}
Each component contains a beforedestroy event, and Ext will be destroyed after This event is triggered when this component is used. This code will display a form and fail when the close button is clicked. Controlled through the on method of Window.. on (event, event execution function). Since the beforedestroy event response function of the window object returns false, the form cannot be closed until this program is executed. The component's time listener can also be declared directly in the constructor. The following code will have the same effect as the above:
function eventwindow(){
var win=new Ext.Window({
title:" Control events of Ext components",
height:200,
width:300,
listeners:{
"beforedestroy":
function(obj){
Ext.Msg.alert ("Haha", "You can't turn it off!");
obj.show();
return false;
}
}
});
win. show();
}
The effect is as follows: 
OK, this is the introduction and use of Ext components. If you have any questions, you can leave a message to discuss together. Please correct me if there is anything wrong.
The examples used in this article are only briefly introduced, and will be explained in detail later.




