
You can learn the following through this article
1. Create a simple panel Ext.Panel
2. Make a draggable panel Ext.Panel
3. Use the tab panel
3. Use Ext.Viewport to build a simple layout (use a small example to summarize all the contents of this article)
Panel is the basis of ExtJs controls. Many controls are extended on the basis of panels, or they will be combined with other controls There is a relationship between them.
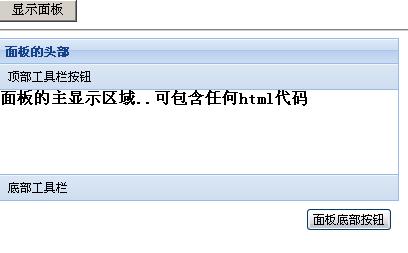
The panel consists of a toolbar, a bottom toolbar, a panel header, a panel tail and a panel main area. The face book class also provides functions such as panel expansion and closing. And provides some reusable tool buttons to give us a flexible control panel. The panel can be placed in any other container. The panel itself is also a container, so the panel can also contain other components. The class name of the panel is Ext.Panel, and its xtype is panel.
Look at the following example to display the various components of the panel:
//Ordinary panel
function panel(){
var panel=new Ext.Panel({
renderTo:' panel',
title:'Header of the panel',
width:400,
height:200,
html:'
',
tbar:[{text:'Top Toolbar Buttons'}],
bbar:[{text:'Bottom Toolbar'}],
buttons :[
{
text:'Button at the bottom of the panel',
handler:function()
{
Ext.Msg.alert('Prompt', 'Event of the button at the bottom of the panel!' );
}
}
]
});
}
The above code will not be introduced in detail. One point of special attention is renderTo:'panel', The code is responsible for binding the panel to a p layer, and panel is the ID of p.
After the code is executed, the following effect will be displayed: 
The effect is good! There can be multiple toolbars in the panel, which can be located at the top or bottom of the panel. The Ext toolbar is represented by the Ext.Toolbar class. Toolbars can store buttons, text and other content. Moreover, the panel also mentions some practical toolbars. You can add toolbar options to the panel header through the tools configuration attribute. See the following case:
function panel(){
var panel=new Ext.Panel( {
tools:[
{id:"save"},
{id:"help"},
{id:"up"},
{
id:" close",
handler:function(){
Ext.MessageBox.alert("Toolbar button", "Toolbar close button event")
}
}
],
renderTo:'panel',
title:'Panel's header',
width:400,
height:200,
html:'
',
tbar:[{text:'Top Toolbar Button'}],
bbar:[{text:'Bottom Toolbar'}] ,
buttons:[
{
text:'Button at the bottom of the panel',
handler:function()
{
Ext.Msg.alert('Prompt','Bottom of the panel Button events! ');
}
}
]
});
}




