Selector
From the very beginning when I saw selectors like Jquery, it reminded me of CSS selectors. They are almost the same. I personally think the selector syntax of CSS is quite classic, so Jquery can learn from CSS. There is not much doubt left.
Let’s review Jquery’s selectors 
Among them, h1 is the selector, color:red and background:#d00 are declared. The combination of the two is also called within {} Declaration block; color and background are called attributes; red and #d00 are called values.
The selector categories can be divided into the following categories:
Tag selector: p{CSS rules}
id selector: #ID{CSS rules}
Class selector: .Class{CSS rules}
Group selector: h1,h2,h3,h4,h5,h6{CSS rules}
Descendant selector: div p{CSS rules}
Wildcard selector: *{CSS rules}
Pseudo-class selector: a:link,a:visited{CSS rules}
Another There are also less commonly used multi-type selectors, attribute selectors, partial attribute selectors, adjacent sibling selectors, sub-selectors, etc. For details, please refer to the book "CSS Authoritative Manual" or http://www.w3 .org/TR/CSS2/selector.html.
Correspondingly, it is not difficult to understand $("#ID") in Jquery.
The basic selectors in Jquery include *, class, element, id and this group method selector1, selector2,...
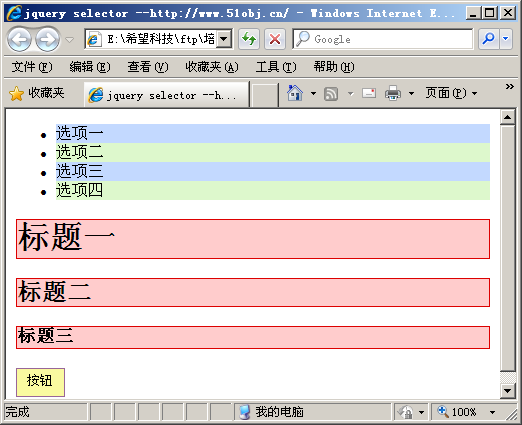
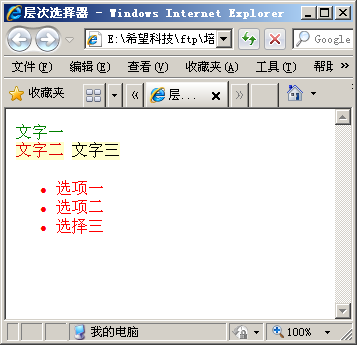
Let’s take a look at the comprehensive example