In the past, I was used to using UpdatePanel UpdateProgress and other controls, even to the extent of abuse. I just pursued no refresh and made this loading picture prompt. This seemed more beautiful, but it felt like a loss of performance, and sometimes it was damaged. Integrity of the website.
But after learning Jquery, I learned about Jquery.ajax, Jquery.get and other methods, and thus learned to use webservice and .ashx files to interact with the server.
This time Jquery paging is coordinated with .ashx files.
Create three .ashx, namely PreviewHandler.ashx, PageHandler.ashx, and NextHandler.ashx, to process the current page, next page, and previous page respectively.
PageHandler.ashx
public void ProcessRequest(HttpContext context )
{
context.Response.ContentType = "text/plain";
IQueryable
answer = xt.Answer.Take(10);
StringBuilder sb = new StringBuilder();
sb.Append("| Answer content | Answer user name | Creation time |
|---|
");
foreach (Answer a in answer)
{
sb.Append("| " a.Answer_content " | " a.Answer_UserName " | " a.Answer_Creatime " |
");
}
sb.Append("
");
context.Response.Write(sb);
}
NextHandler.ashx
public void ProcessRequest( HttpContext context)
{
context.Response.ContentType = "text/plain";
int RowCount = 10;
int Current = Convert.ToInt32(context.Request.Params["index"] ) 1;
IQueryable
answer = xt.Answer.Skip(RowCount * (Current - 1)).Take(RowCount);
StringBuilder sb = new StringBuilder();
sb.Append( "| Answer content | Answer user name | Creation time |
|---|
");
foreach (Answer a in answer)
{
sb.Append("| " a.Answer_content "< /td> | " a.Answer_UserName " | " a.Answer_Creatime " |
");
}
sb.Append( "
");
context.Response.Write(sb);
}
PreviewHandler.ashx
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain" ;
int RowCount = 10;
int Current = Convert.ToInt32(context.Request.Params["index"]) - 1;
IQueryable
answer = xt.Answer.Skip(RowCount * (Current - 1)).Take(RowCount);
StringBuilder sb = new StringBuilder();
sb.Append("Answer content| Answer username | Creation time | ");
foreach (Answer a in answer)
{
sb.Append("| " a.Answer_content " | " a.Answer_UserName " |
");
}
sb.Append("
");
context.Response.Write(sb) ;
}
The codes of the three files are mostly similar, and then called through html or aspx files, using Jquery.get()
var Init=function(){
$.get("PageHandler.ashx",function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',"1");
document.getElementById("PageInfo").innerHTML="当前第1页";
});
}
var Preview=function(){
var current=$('.currIndex').attr('value');
var pre=Number(current)-1;
$.get("PreviewHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',pre);
document.getElementById("PageInfo").innerHTML="当前第" pre "页";
});
}
var Next=function(){
var current=$('.currIndex').attr('value');
var next=Number(current) 1;
$.get("NextHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',next);
document.getElementById("PageInfo").innerHTML="当前第" next "页";
});
}
调用.ashx文件生成的数据即可,点击下一页,将NextHandler.ashx文件的内容覆盖PageHandler.ashx文件内容。
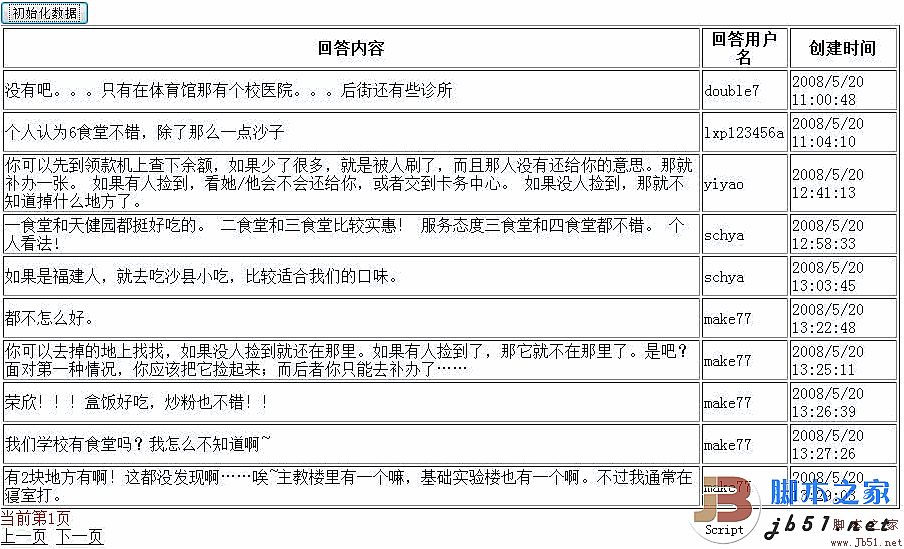
结果如图:

有待解决的问题是,对这些行进行编辑,我在.ashx文件加了 一个
|
而且在.aspx文件上也写了del 方法,但是会报错, object expected error ,这个错误,应该是找不到 del方法吧,他们的生成时间,不懂,还未解决,
谁能解决可以告诉我。。。