
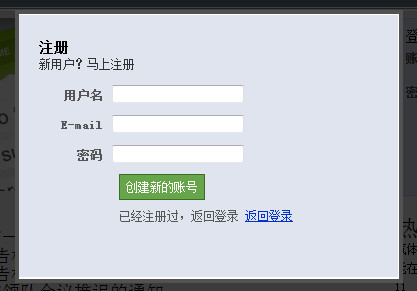
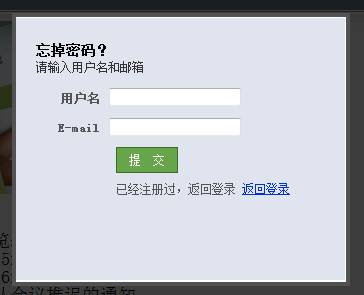
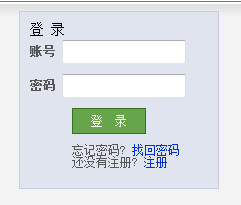
Below I will share with you how to use thickbox and css to implement the on-campus login (registration) box -----》The rendering is as follows: 


method It's very simple, just use the iframe mode of thickbox to nest another page, and then write ajax in this page to implement the corresponding function.
Code:
Register: regUser.html
 Do you know if you cancel the other person immediately after following them on Douyin?
Do you know if you cancel the other person immediately after following them on Douyin?
 User Account Control Cancellation Method
User Account Control Cancellation Method
 what is mac address
what is mac address
 Big data platform
Big data platform
 What are the registration-free spaces in China?
What are the registration-free spaces in China?
 What is the normal temperature of a laptop?
What is the normal temperature of a laptop?
 What is the difference between golang and python
What is the difference between golang and python
 What format is doc?
What format is doc?




