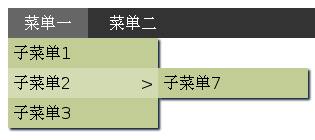
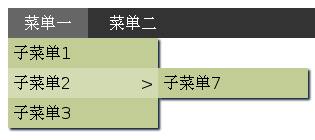
The effect is as follows:

This is the content of the menu. Use the ul tag to implement the menu:
>
This is the CSS control code:
ul, ol,li{list-style:none;padding:0px;margin:0px;}
#menu *{line-height:30px;}
#menu a{
text-decoration:none;
display:block;
}
#menu ul{
text-align:left;
background:#333;
}
#menu .arrow{ /* Menu item Small arrow on the right*/
float:right;
padding-right:5px;
}
#menu>ul{height:30px;} /* Keep top level even if there is no menu item The height of the menu bar. */
/* First level menu*/
#menu>ul>li{
text-align:center;
display:inline-block;
width :80px;
}
#menu>ul>li>a{color:#fff;}
#menu>ul>li:hover{background:#666;}
/ * Drop-down menu bar*/
#menu>ul>li ul{
display:none;
width:150px;
position:absolute;
background:#c1cd94;
box-shadow:2px 2px 2px #000;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px 2px #123;
}
/* Menu items of drop-down menu*/
#menu>ul>li>ul li{padding-left:5px; position:relative;}
#menu>ul>li>ul li>a{ color:#000;}
#menu>ul>li>ul li:hover{background:#d3dbb3;}
/* Positioning of menu items at level three and below*/
# menu>ul>li>ul>li ul{left:150px; top:0px;}
[html]
This is the JS control code:
[code]
$(document). ready(function()
{
/* Menu initialization*/
$('#menu>ul>li>ul').find('li:has(ul:not(:empty)) >a').append(">"); // Add the '>' symbol to menu items with submenus
$(" #menu>ul>li").bind('mouseover',function() // Mouse-in operation for top-level menu items
{
$(this).children('ul').slideDown('fast ');
}).bind('mouseleave',function() // Mouse-out operation for top-level menu items
{
$(this).children('ul').slideUp('fast ');
});
$('#menu>ul>li>ul li').bind('mouseover',function() // Mouseover operation of submenu
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // Mouse out operation of submenu
{
$(this).children('ul').slideUp('fast');
});
});
Source: http://www.caixw. com/archives/drop-down-menu-with-jquery.html