iDiv also added a class='iDiv', which was originally unnecessary, but then I found that jQuery's css() cannot handle the background. For the no-repeat attribute of the image, there is no example for foreigners after searching for a long time, so I can only set it through this clas='iDiv':
First we need to create a cDiv and add it to the body of the html. Its position is just below the iDiv, so the cDiv needs to be created as follows:
var cDiv = $("
").css({
'position': 'absolute',
'width': width,
'top': offset.top 22,
'left': offset.left,
'background': '# f7f7f7',
'border': '1px solid silver'
}).hide();
And by default we want it to be hidden.
With this cDiv, we only need to create a UL list when the iDiv Click event occurs, and append it to the cDiv.
var UL = $("
").appendTo(cDiv);
for (var i = 1; i < 10; i ) {
$("
"). appendTo(UL).text("hello" i).mouseover(function () {
$(this).css(
{
'color': 'white',
'background' : 'gray'
}
);
}).mouseout(function () {
$(this).css(
{
'color': 'black',
'background': 'white'
});
}).click(function () {
// disvisualble the cDiv and set the selected crrent li's text as iDiv's text
$ ("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html());
});
}
// slide show the cDiv now
$("#cDiv").slideDown('slow');
You can see that each li record is added when it is added mouseover, mouseout and click events.
When the click event occurs, we not only need to give the cDiv to slideUp but also hide it and clear the cDiv before clicking the iDiv next time. These two points are very important. You can try what will happen if you don't do these two things.
Don’t forget to copy the html content of the current li to iDiv when clicking li, otherwise our control will have no practical effect. . . . .
3. Use Ajax to get the value of the drop-down list from the server. Many times we need to dynamically obtain the value of the drop-down list from the server, so when clicking on the iDiv, we need to first load the data from the server through jQuey's ajax method (or other ajax method), and when the data load is completed We just started creating the UL list.
I am using WCF Servece as the data source for ajax requests.

In order to increase user-friendliness, when fetching data from the server, we let the iDiv display as a load image. . . . . . . . . . . .

Code download:
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar
2. Use jQuery’s append function to switch the played video file (flash or Silverlight player) without refreshing.
There was a minisite that needed this thing before. I tried researching it, and it really works.
http://haokan.lafaso.com/pretty.html Everyone can take a look. I don’t think this is an advertisement. Most of us are men and will not read this. hehe. It’s just that I think you might be able to use this method in the future.
Since these players are all embed controls, we can play different videos by replacing the src attribute of embed. For example:

Using jQuery's append() method, we can change the src of embed and replace the html of div1 again. It is like using ajax technology on the page.
$("#div1 embed").empty() ;
var placeHolder = $("
");
var tempParent = $("
");
var embed = $("#div1 embed" );
embed.replaceWith(placeHolder);
tempParent.append(embed);
embed.attr("src", http://player.ku6.com/refer/DMFZdNYzKDEosiPG/v.swf&auto =1);
placeHolder.replaceWith(tempParent.html());
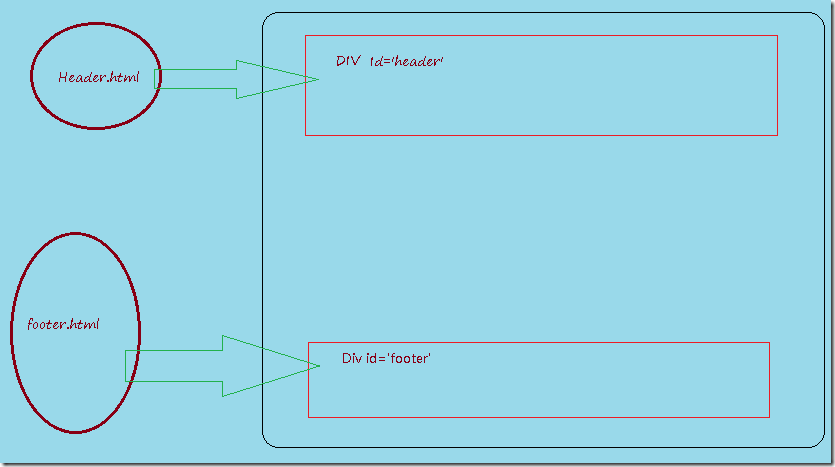
3. Use jQuery to implement header and footer functions for HTML.
In php and asp.net, there are controls such as header and footer. In php, we use include, but in asp.net, we use master or ascx. What about
in html? I believe there never has been. But the customer asked us to make the page must be html, saying that we were afraid of too many users. . . . .
The advantage of using footer and header is that when we need to modify the content of these parts, we only need to modify one page, and all pages will change.
Later I found a way to use jquery’s load() method.
First we need to add two Divs in the html, one at the top of and one at the bottom. It is best to have an Id='header' and an id='footer'.
Then on the server side we only need to create a header.html and a footer.html.
When the page is loaded, we will use jquery's load method to load header.html and footer.html.

Code:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "Server data transmission error, please refresh the page";
// $("#error").html(msg xhr.status " " xhr.statusText);
alert(msg);
}
});
// load footer from server
$("#footer").load("controls/footer.html", function (response, status, xhr) {
if (status == "error") {
var msg = "Server data transmission error, please refresh the page";
// $("#error").html(msg xhr.status " " xhr .statusText);
alert(msg);
}
});
If possible, I will summarize some jQuery techniques and share them with you later. . . . . . . . I will also provide you with the download address for the code for the drop-down box later.
Cheers
Nic
Code download:
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar