In this way, TinyMCE can display pictures normally. In fact, this function belongs to the basic functions of ordinary HTML rich text controls. Existing requirements extend TinyMCE to directly upload local images and then display the images in the text area.
Implementation ideas:
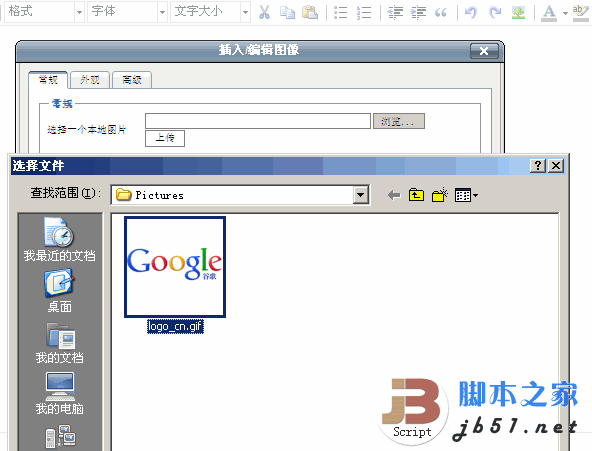
Use Ajax to upload images. This upload method can implement TinyMCE's image upload extension in a more friendly way.
For specific methods, please refer to my previous articleJquery ajaxsubmit to upload images. Integrate Ajax uploaded images into TinyMCE.
Mainly modify the advimage plug-in of tinymcejscriptstiny_mceplugins in the TinyMCE directory.
Those who know TinyMCE should know that TinyMCE is similar to FireFox. Developers can write plug-ins that suit their own needs.
So just modify the advimage plugin slightly. We add jquery image asynchronous submission code for image.htm in the advimage
directory: