jQuery.event.add/jQuery.event.remove/jQuery.event.trigger will be analyzed in detail later.
Although the event module code is difficult to read, the API interface it provides is still very clear. As follows 
1 Add event (bind/one/live/delegate/hover/toggle)
bind is the basic adding event function.
one adds an event function that only executes once.
live event proxy (using document proxy).
delegate event delegate (use the specified element delegate).
hover simulates CSS hover.
toggle show/hide.
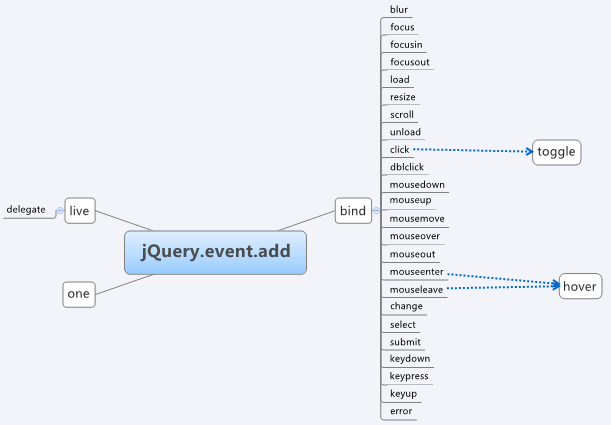
bind/one/live all use the internal jQuery.event.add to complete event addition.
Delegate internally calls live.
hover uses mouseenter/mouseleave internally, and mouseenter/mouseleave uses bind.
toggle uses click internally, and click internally calls bind.
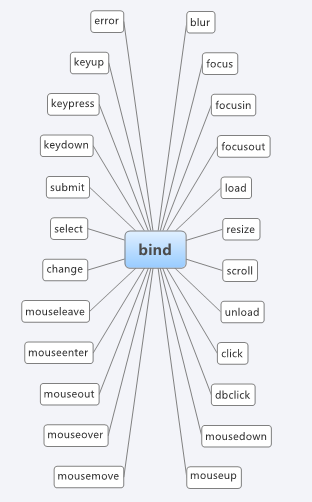
In fact, a jQuery each call adds 24 shortcut methods for adding events to the jQuery object
As shown below
As shown below

Remember, bind calls jQuery.event.add, so jQuery.event.add is the core of the entire jQuery add event module. All the above methods are upper-layer applications built on top of it. As shown in the picture

unbind deletes the event base method. You can delete a specified handler, you can also delete all handlers for a certain type of event, and you can even delete all events hanging on the element. Internally it calls jQuery.event.remove.
die/undelegate deletes the event delegate. Unbind is used internally.
Therefore, jQuery.event.remove is the core of the entire jQuery delete event module. unbind/die/undelegate are all upper-layer applications built on top of it. As shown in the picture

trigger triggers an event (bubbles)
triggerHandler triggers an event (will not bubble)
trigger/triggerHandler internally calls jQuery.event.trigger, so jQuery.event.trigger is the core of the entire jQuery trigger event module. As shown in the picture