Demo 演示页面

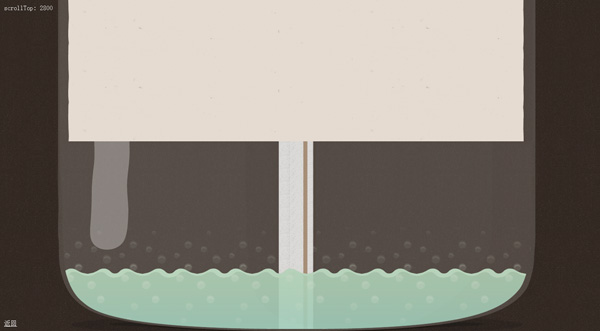
话说喝汽水的那个网站是用一个瓶子的图片,分为瓶口、瓶身、吸管还有瓶底。在这些图片中瓶子内部都是透明的,所以我们可以在底下一层按 x 轴平铺液体的图片,当然记得弄好吸管,吸管则是按照 y 轴平铺。其他具体的请看代码中注释。
啊,对了,那家公司的地址在这里 - http://janploch.de/

复制代码 代码如下:
body {background:#fff url(bg_site.png);margin:0;}
#juice, #juice .inner, #bottle, #bottle .footer, #bottle .content, #bottle .header, #mid .inner {margin:0 auto;}
/*
* #juice 加不加 margin:0 auto; 无所谓啦
* 因为 position:fixed; 了所以 margin:0 auto; 自然就失效了
* 因为 #bottle 无法准确设置宽度,所以自然加 margin:0 auto; 也没用了
* 嘿嘿,这些都是小邪的错误
*
* #bottle .footer, #bottle .content, #bottle .header 这几个
* 分别是瓶底、瓶身、瓶口几个位置的图片
* 剩下的 #juice .inner 和 #mid .inner 则分别
* 是居中按 x 轴平铺的液体和居中按 y 轴平铺的吸管咯
*/
#monitor {
position:fixed;
top:10px;
left:10px;
color:#f0f0f0;
z-index:999;
}
/*
* #monitor 则是左上角的提示文字区域,具体查看JS注释部分
*/
#juice {
width:99%;
position:fixed;
top:2000px;
}
#juice .inner {
width:1165px;
background:url(juice.png) repeat-x;
height:2000px;
}
/*
* #juice 在外层设置为 position:fixed; width:99%;
* position:fixed; 的意思是绝对定位的元素,相对于浏览器窗口定位
* #juice .inner 在里层设置为 margin:0 auto; width:1165px;
* 这样配合好就能做出既是居中又是不随滚动条移动的效果
*/
#bottle {
width:99%;
text-align:center;
position:absolute;
top:0;
}
/*
* position:absolute; top:0;
* 这样做因为绝对定位的东西多了,防止妨碍到瓶体的位置
* text-align:center; 纯蛋疼勿在意
*/
#bottle .header {
background:url(bottle_top.png) no-repeat;
width:1175px;
height:2648px;
}
#bottle .content {
background:url(content_bg.png) repeat-y;
height:500px;
width:1186px;
}
#bottle .footer {
background:url(bg_footer.png) no-repeat;
width:1184px;
height:567px;
}
/*
* 分别瓶子三部分,很简单的 o(* ̄▽ ̄*)ゞ
*/
#mid {
width:99%;
position:fixed;
z-index:-999;
}
/*
* 此处效果同 #juice,z-index:-999; 表示放到最底层
*/
#mid .inner {
width:92px;
height:2000px;
background:url(strohalm_mid.png) repeat-y;
}
/*
* #mid .inner 则是吸管的图片设置
*/
scrollTop: 0
二. 尾记:
总结一下,恩恩,这样子是用于大家加深对 jQuery 和设计中对视觉滴应用滴理解(其实是小邪弄得自己蛋疼然后想拉上大家一起疼),理解完之后感觉无力的还是去用插件吧 (╯_╰) (小邪表示无力+1,这样的确有点折腾人 (=_-) 的说)。嘿嘿嘿嘿嘿 o(* ̄▽ ̄*)ゞ。
演示代码打包下载
本站声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。






































 PHP直播课
PHP直播课















