Page style code:
Page structure code:
Script code:
First introduce the script file:
< script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript">
Script function code:
Note: The style selectors div.errorContainer and div.errorContainer have different meanings. The first one is to select all div elements with the style class errorContainer, while the second one is to select all the descendant elements of the div element with the style class errorContainer.
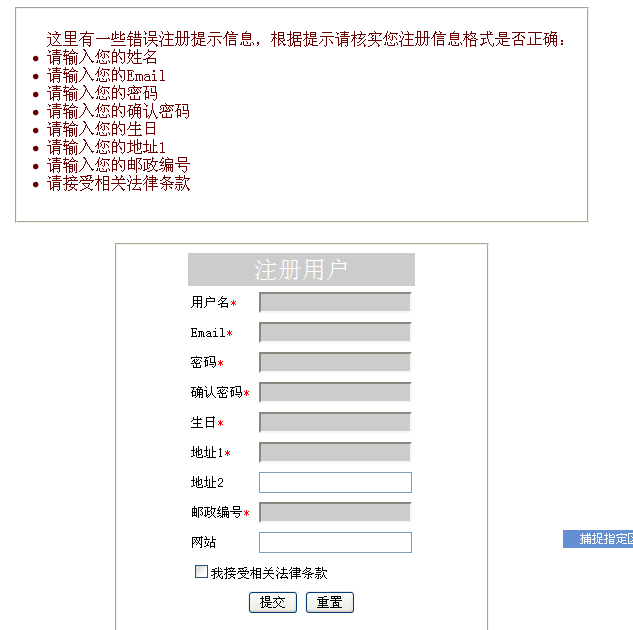
Final rendering: