
You can also try the online version of Uglifyjs: http://sweet.fengyin.name/
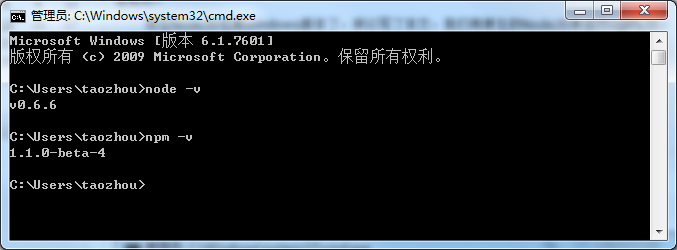
You need to install node first, enter the command line, and check whether node and npm are installed correctly.

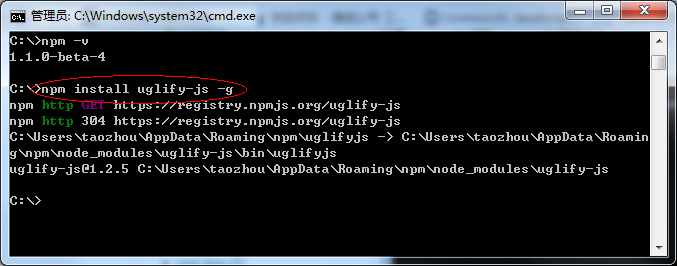
Next install UglifyJS, the command is: npm install uglify-js -g

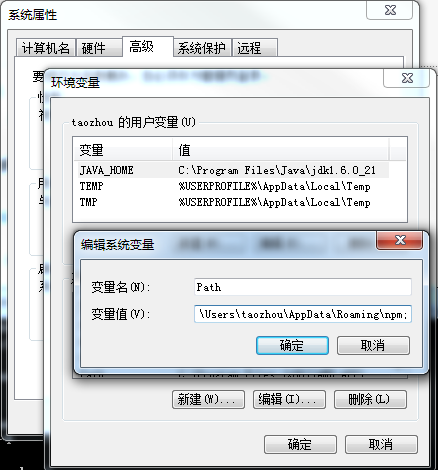
Finally, don’t forget to add node and npm to the environment variables. Mine are
C:Program Files (x86)nodejs;
C:UserstaozhouAppDataRoamingnpm;

You can now use uglifyjs to compress it, such as
uglifyjs folder/dom.js -> folder/dom-min.js
The dom.js in the directory folder will be compressed and saved in the same directory.
Detailed parameter reference: https://github.com/mishoo/UglifyJS




