
When designing a web page, the following line of meta tags will be added:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
So that web pages with easily readable text can be displayed on the mobile screen. However, I have never carefully studied what this line is saying. I just spent some time testing it today and recorded it.
The actual display of web pages is based on CSS pixels (px). This CSS pixel is not the actual hardware pixel. The corresponding relationship between the two is determined by window.devicePixelRatio. If this ratio is 2, This means that in the current device, 2×2 pixels will be used to represent a px. Through this ratio, words with the same number of px can be displayed in a suitable size on devices of different sizes without being displayed. Too small to read. The following is the devicePixelRatio ratio I got on different devices or different display ratios:
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
You can see that even on the same device, different browsers may have different ratios. The display is based on this ratio, indicating the size of a px.
The so-called viewport refers to the area within the browser window that can be used to display web pages. This size is also measured in px obtained in step 1. Since there is no window on devices such as mobile phones, the viewport is an imaginary virtual window.
In viewport settings, the most important thing is width, which can be set from 1 to 10000. It will affect the arrangement of web page elements, text wrapping, etc. On mobile devices, if you want to set the viewport to be as wide as the screen, you can divide the actual pixel width of the device by devicePixelRatio to get the viewport width in px; or you can directly set it to device-width and let the system help you. Calculate so that the width of the web page matches the width of the device's screen. If viewport is not set, the default value is 980.
In JavaScript, you can get the width of the screen and viewport in px by:
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
When viewing the page, the user can zoom in and out. The initial-scale in the viewport setting is to set the zoom ratio (0.1~10.0) after the page is first loaded. If not set, the browser defaults to automatically scaling to the largest proportion that can display the full horizontal content of the page.
As mentioned before, when the viewport is not set, the default width will be 980px. Taking the Firefox of Google Pixel 8A that I just saw as an example, the screen width is 1080/2.6087 = 414px, and the browser must shrink the web page to 414/ 980 =42.2% is required to fully display the horizontal content of the web page, resulting in fonts that are too small to read.
If necessary, you can also set minimum-scale in the viewport to limit the minimum zoom factor that the user can zoom in. The default is 0.1. If the maximum zoom factor for fully displaying the horizontal content of the web page is greater than the multiple set by minimum-scale, the minimum-scale setting will be replaced, that is, the zoom factor can only be reduced until the horizontal content of the web page can be displayed. You can also set maximum-scale to limit the maximum multiple, the default is 10. Or you can further restrict whether users can zoom by setting user-scalable to 1/0 or yes/no.
In JavaScript, you can get the zoom factor of the current page as follows:
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
Below we will use the following web page for actual testing:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Firefox on your computer displays as follows:

You can see that the width of the viewport is the width of the current browser window, 646px. Even if the viewport setting is removed, the display result will not change. If you deliberately set the width of the viewport wider than the window, for example:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
It will not affect the actual value of viewport. In other words, for browsers on ordinary computers, there is no difference whether the viewport is set or not.
If the viewport is not set, change the viewport setting of the HTML content just now into annotation:
<meta name="viewport" content="width=1200, initial-scale="1.0">
Firefox on mobile phone displays as follows:

Enlarge the reduced part and you will see:

Since the default viewport width is 980, in order to fully display the horizontal content of the web page, it is automatically reduced to 0.4224 times in order to display the horizontal content of the web page. This multiple is larger than the default value of minimum-scale of 0.1, and will replace the minimum-scale setting. Even if the user reduces the display by himself, he can only reduce the display to 0.4224 times at most.
If you add the viewport settings back:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
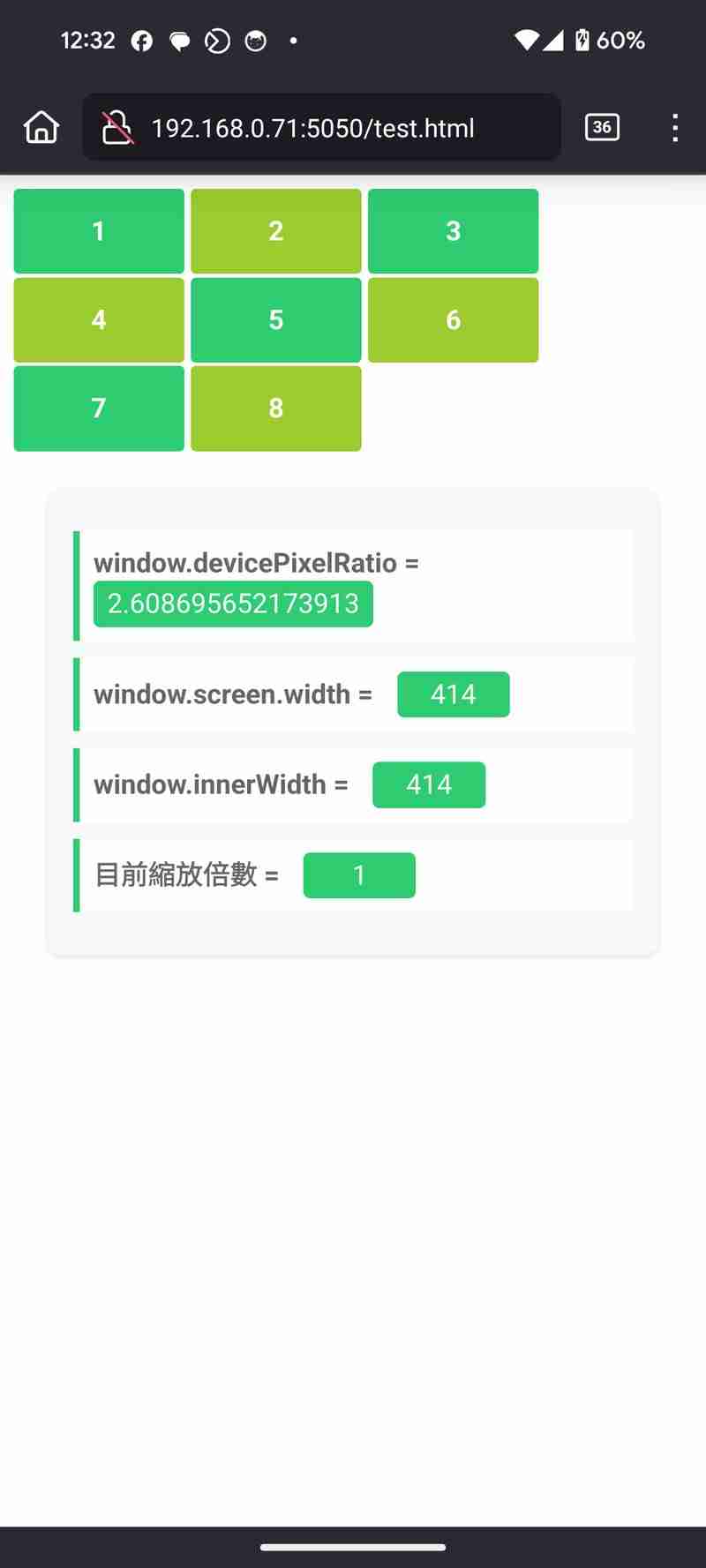
The screen you see will be like this:

You can see that the width of the viewport (window.innerWidth) and the width of the device screen (window.screen.width) are the same, both are 414px. The webpage will be displayed with this width, and the zoom factor is 1. OK Clearly read the displayed web page content. Since this is the maximum zoom factor that can display horizontal content on a web page, it will also replace the default minimum-scale of 0.1. Users can only zoom the page to a minimum of 1 times.
If you keep the default zoom factor of 1, but don’t set the viewport width, like this:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
The actual result is the same as setting the width to device-width.
If you deliberately set the viewport width to 980:
<meta name="viewport" content="initial-scale=1.0">
will be displayed as follows:

Since the width of the viewport is now wider than the screen, it will extend outside the screen during arrangement. You can also see from the actual displayed results that the screen width is indeed 980.
If you deliberately set the viewport width to be narrower than the screen, like:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
The browser will use the screen width as the lowest viewport width, so the display result will be the same as setting the width to device-width:

If you only set the viewport width, but not the initial-scale, like this:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
Still using 1.0 as the starting zoom factor.
If you change the zoom factor, you can use the specified zoom factor after the web page is first loaded, for example:
<meta name="viewport" content="width=1200, initial-scale="1.0">
You will see the result magnified 3 times:

Please note that initial-scale is only valid for the first time the web page is loaded. Even if you modify the settings and reload the web page, if the original zoom factor of the web page is within the newly set zoom range, the original zoom factor will be maintained. Therefore, it is recommended to open a new privacy page to test more accurately, otherwise it may happen that modifying the initial-scale does not change the display ratio.
If you just want to force users to view the webpage at a magnification level, you can set minimum-scale, but this should be more correct if the webpage content is enlarged from the beginning.
Initial-scale can also be set to less than 1, that is, the display is reduced. However, if the viewport width is proportionally reduced to be smaller than the screen width, it will violate the rule that the browser can only be reduced to a minimum size that can display the complete horizontal content of the web page. It will automatically divide the currently set viewport width by the reduction factor, so that the web page can maintain complete horizontal content when it is reduced to the minimum multiple. For example, if set to 0.5:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
will change the width of the viewport to 414/0.5=828px:

Zoom in to see detailed data:

If you initially set the viewport width to be wide enough, the setting in the meta tag will be maintained, for example:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
The results are as follows:

You can see the width remains unchanged:

If you put an image in a web page, the resolution of the image will be interpreted in px units, so a 200×200 image will be 400×400 on a device with devicePixelRatio of 2 Physical pixels are displayed. For example, we added a picture at the end of the web page just now:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This is a 584×604 size image:

The web page displays the results as follows:

You will see that because the image is wider, it exceeds the screen boundary, but the overall page is still arranged according to the width set by the viewport, so box No. 4 is squeezed into the second column. In this case, the factor that the user can reduce can be smaller than the 1.0 set by initial-scale, and can be as small as the width of the image that can be fully displayed, like this:

In the picture above, it has been reduced to 0.749 times.
If you deliberately set the viewport width to be the same width as the image:

You can see that the results are different from the previous result. Now the two squares 4 and 5 above are ranked in the first column. This is because the viewport setting has become wider.
The above is the detailed content of Viewport setting in HTML meta tag. For more information, please follow other related articles on the PHP Chinese website!
 How to turn off real-time protection in Windows Security Center
How to turn off real-time protection in Windows Security Center
 How to modify the text on the picture
How to modify the text on the picture
 What is the difference between wechat and WeChat?
What is the difference between wechat and WeChat?
 How to solve parse error
How to solve parse error
 How to download nvidia control panel
How to download nvidia control panel
 Advantages of plc control system
Advantages of plc control system
 Connected but unable to access the internet
Connected but unable to access the internet
 ajax tutorial
ajax tutorial




