
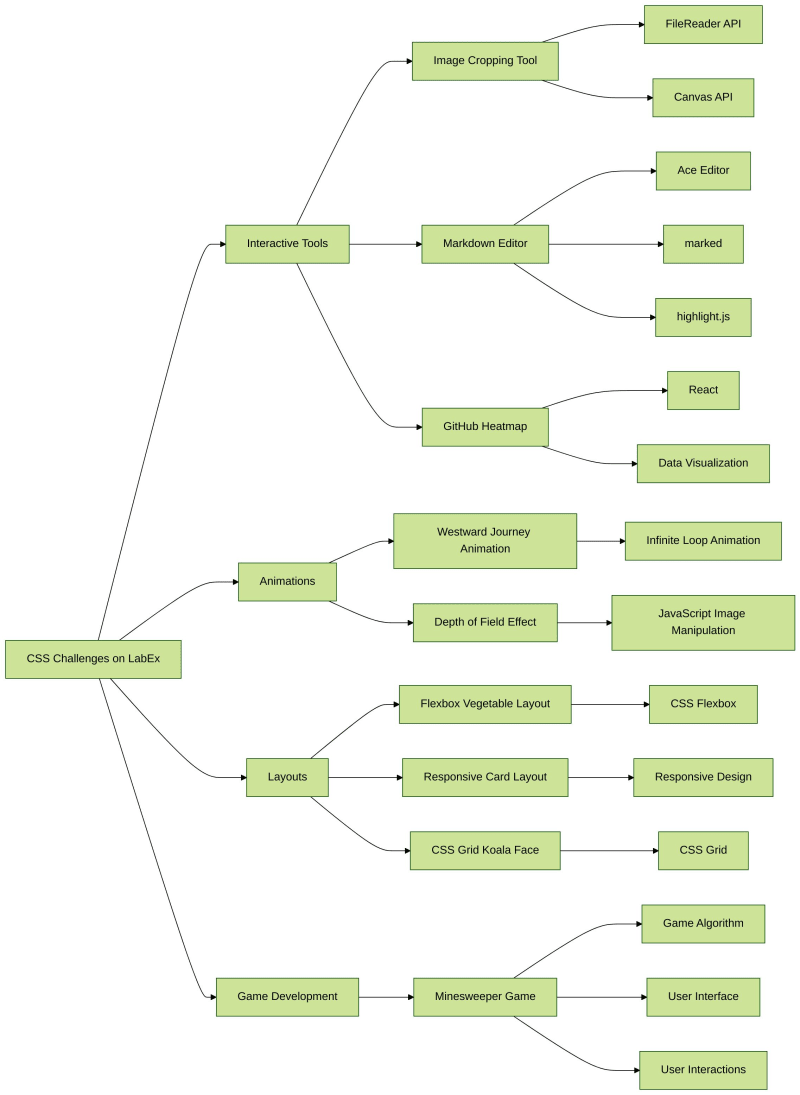
Are you a web developer looking to sharpen your CSS skills? Look no further! LabEx has curated a collection of captivating CSS challenges that will put your creativity and problem-solving abilities to the test. From crafting interactive image cropping tools to building mesmerizing CSS grid layouts, this lineup of challenges promises to elevate your front-end development prowess. ?

Dive into the world of interactive web development by creating an image cropping tool using HTML, CSS, and JavaScript. Harness the power of the FileReader API to handle file uploads, and leverage the Canvas API to implement the cropping mechanism. This challenge will push your skills to new heights as you bring your vision to life. ?
Lab URL
Embark on a captivating web page animation project with the "Westward Journey to Heavenly West" challenge. Your task is to create an infinite loop animation that transports users on a visually stunning journey. Carefully follow the provided requirements and ensure the web service remains in a normal access state. ?
Lab URL
Explore the realm of image manipulation as you dynamically add a depth of field effect to your images using JavaScript. Tackle a scenario where you need to apply a clear effect to images with a person and a maple leaf forest, while keeping the other images blurry. This challenge will hone your skills in visual enhancement. ?
Lab URL
Dive into the world of responsive web design with the Flexbox Vegetable Layout Design challenge. Sort out a pile of vegetables, arrange them on a board, and present them to the chef for a delicious meal. Utilize the power of CSS Flexbox to create a layout that adapts seamlessly to different screen sizes. ?
Lab URL
Unleash your front-end development prowess by creating a web-based Markdown editor with live HTML preview. Leverage libraries like Ace Editor, marked, and highlight.js to develop an intuitive editor that saves data across browser sessions and highlights code snippets in the preview. ?
Lab URL
Dive into the world of React and data visualization as you create a heatmap calendar, similar to the contribution graph on GitHub. Install necessary dependencies, set up the basic structure of the heatmap component, manage state for data filtering, generate dummy data, render the calendar heatmap, implement filtering logic, and style the component. ?
Lab URL
Embrace the power of CSS Flexbox and responsive design with the Responsive Flexible Card Layout challenge. Showcase your mastery of Flexbox properties as you create a layout that adjusts seamlessly to different screen sizes and orientations. ?
Lab URL
Explore the versatility of CSS Grid as you create a captivating Koala Face design. CSS3's Flex and Grid layouts have become the dominant choices for front-end page layout, and this challenge will push your skills to the next level. ?
Lab URL
Unleash your JavaScript prowess by designing and implementing a Minesweeper game. From creating the game algorithm to building the user interface and handling user interactions, this challenge will take you on an exhilarating journey of game development. ?
Lab URL
The above is the detailed content of CSS Challenges: Unleash Your Creativity with LabEx. For more information, please follow other related articles on the PHP Chinese website!
 How to set dreamweaver font
How to set dreamweaver font
 How to solve the problem that tomcat cannot display the page
How to solve the problem that tomcat cannot display the page
 The reason why header function returns 404 failure
The reason why header function returns 404 failure
 How to solve http error 503
How to solve http error 503
 How about MEX exchange
How about MEX exchange
 switch statement usage
switch statement usage
 How to download nvidia control panel
How to download nvidia control panel
 How to fix libcurl.dll missing from your computer
How to fix libcurl.dll missing from your computer




