
HTML or Hyper Text Markup Language is a web development programming language that uses tag for defining, declaring, and performing operations on any web page element. Tags are defined using the symbols < and >, and a closing tag should have ‘/’ in front of it. A code tag is a type of tag that allows the programmer to write their chunk of code in between, like……., as every tag in HTML must have a close tag.
Syntax with Explanation:
The basic syntax is shown below, where the element comes with a pair and the fragments of code are written between these tags. Tag omission is not performed here as both the starting and closing tag is mandatory by default.
…. ….Copy after login
By default, the content of thetag font is displayed using monospace, which means all the characters in a given content of the same width. It is specified in both HTML 5 and HTML4 standards.
HTML uses various text sizes and more properties with fonts and indent. There comes a scenario where it is necessary to display some content in the browser with both text and code of snippets, and then we shall make use of thistag. The code tag is paired together with the preformatted tag
, which preserves the exact format of the text written in the source document. To begin the text in the exact same line, this tag has been used, which literally removes the white space. To represent the code in a font style, it is preferred to use a code selector in the CSS style and to give a visual weight. To pick a font, it is beautiful to have CSS with already been set font-family to monospace. Coming to browser compatibility, it is supported in chrome, edge, opera, safari, Firefox. Even this element supports both the event and global attributes. Code tags make use of class attribute for a predefined language and also ,
p {color:blue} to change the document color to red.
Copy after loginThe below output displays the output with the background color and by using a class attribute in the tag.
Output:

Code:
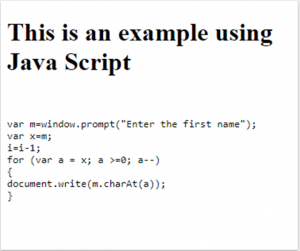
Page Title This is an example using Java Script
var m=window.prompt("Enter the first name"); var x=m; i=i-1; for (var a = x; a >=0; a--) { document.write(m.charAt(a)); }
Output:

We have seen how to replicate a computer fragment in the web browser. It is suggested to have a glimpse of the study on the HTML tag before coming to the element. And we have seen how the code tag uses element for the special characteristics to be rendered and to allow white spaces in a browser.
The above is the detailed content of HTML Code Tag. For more information, please follow other related articles on the PHP Chinese website!




