
It’s often the requirement to display the output of a program or source code on a web page in text with proper font style and format, which will represent the sample of output properly. HTML provides the phrase tags to represent the blocks of text which have some structural meaning. samp is one of the tags which is provided in HTML to represent the sample of the output of a program or script in a proper format. Using this tag, it is possible to display the text as a sample output of a program without using any external CSS or styling component.
Syntax:
Just like the other phrase tags in Html, the syntax of the samp tag is very simple. Below is the syntax of samp tag,
<samp> . . . . . </samp>
The syntax of the samp tag starts with the starting tag and ends with the ending tag . The space between two tags will contain the text which we want to display as an output of a program or script, just like below,
<samp> Sample of output of a program or script text. . . </samp>
Attribute:
The samp tag does not have any specific attribute or special attribute available with it, but it does support the existing available global attributes and event attributes that are available in HTML.
The samp tag will display the contents as inline by default and display the text in it generally using the monospaced font as supported by the browser.
Let’s see first the simple example of the implementation of the samp tag.
Code:
Output:

Here, we have simple tag samp with sample text enclosed within it. The output is printed in a monospaced font automatically.
Let’s compare the text output produced using the samp tag with normal text.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
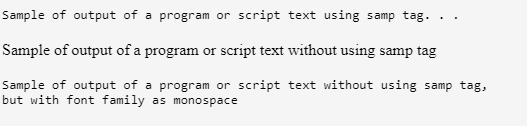
</html>Output:

Here, we have displayed output using three different styles. In the body tag, we have basically three lines of text which will be printed using different styles. The first output is by using the samp tag similar to the first example. Then we have compared its output with the normal text, which can be seen in the second line. In the third line, we have used the styling element to achieve the same effect as the samp element. We have used styling as a font family as monospace, which will display the output similar to the samp tag.
Note how we have achieved a similar effect like a samp tag using some CSS styling. In the web sites development, it’s not mandatorily advised to use the samp tag because the same effect can be achieved using the modern CSS styling elements. We can use them to achieve a better effect than the samp tag in modern web site development. This doesn’t mean that it is deprecated to use the samp tag, but it’s up to the choice of web site developer; it can be used somewhere where the effect can be achieved using the very simple tag without using any complex styling.
It is also possible to apply the CSS effects over the samp tag as it already supports the global attributes, as explained before. Let’s add some CSS styling to the existing samp element in our example.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>Output:

Here, we have applied the font-weight as bold to the existing styling of a samp tag. It is also possible to modify the styling of the samp tag using other CSS styling elements such as font style, font family, color property and so on.
Let’s use some interesting styling effects to showcase how we can achieve the unique styling of an program’s output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
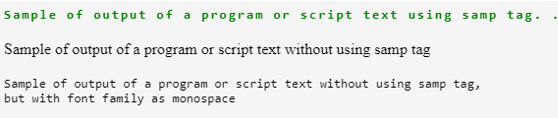
</html>Output:

Here, we have changed the color and letter spacing in the tag text. There are some other styles like text-shadow, text-decoration, etc., which you can try and achieve the different styles and effects as desired.
Note: The samp tag exists in all the versions of HTML up to version 5, and it supports almost all browsers.So, we have seen the samp tag in HTML. It is a phrase tag in HTML and is used to display the text as an output of a program or script. It displays the sample output using the monospaced font, and it supports the global attributes.
The above is the detailed content of HTML samp Tag. For more information, please follow other related articles on the PHP Chinese website!




