
Between Monday and today, I took a significant step forward by diving deeper into CSS, a styling language that breathe into web pages. ?
Started by learning the essentials—selectors, code blocks, declarations, and their values. It was exciting to see how a few lines of code could transform plain HTML into something visually appealing. In CSS, styling can be achieved in three ways: Inline styling (by adding the style attribute in the opening tag), Internal styling (by adding the style element in the head section) and lastly, external styling (by creating a .css file and linking it to the .html file). Now for best practice, we're to use external styling.?
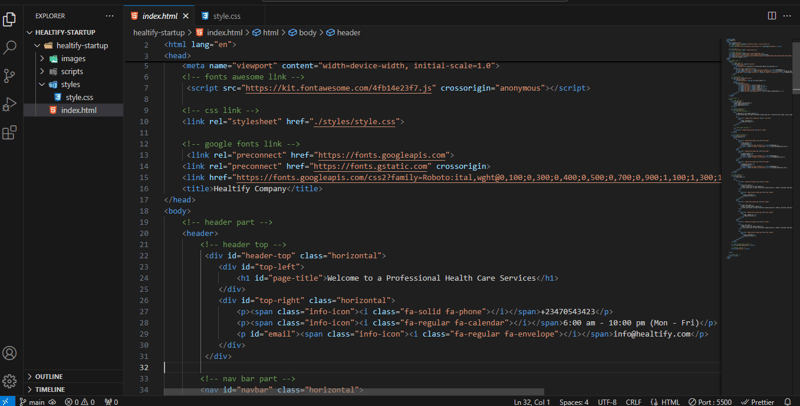
By linking an external stylesheet to our HTML, we were able to apply consistent styles across multiple pages. I experimented with different colors, font types, borders, and margins,paddings and even apply colors to pseudo-class.
We also explored how to target various containers on the page using IDs and classes. By assigning IDs for unique elements and classes for groups of similar elements, I was able to style sections with precision. This method allowed me to create a clean, organized layout, with each part of the page styled exactly as I envisioned.
I’m excited to keep pushing forward, learning more, and sharing my progress with you all and becoming. My goal is to be at least 1% better everyday (small right. I know). The journey has just begun, and there’s so much more to create!




The above is the detailed content of Learning CSS: My First Steps in Styling Web Pages. For more information, please follow other related articles on the PHP Chinese website!
 Where to buy Bitcoin
Where to buy Bitcoin
 Knowledge needed for web front-end
Knowledge needed for web front-end
 What is the shortcut key for switching users?
What is the shortcut key for switching users?
 Introduction to the characteristics of virtual space
Introduction to the characteristics of virtual space
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 504 Gateway Time out causes and solutions
504 Gateway Time out causes and solutions
 mysqlforgot password
mysqlforgot password
 What currency is u-coin?
What currency is u-coin?




