CSS Styling:
Tools that shape page content
-
Width: width } auto/ initial
heigt: height } min/ max
inherit: keeps the measurement already defined
margin: top/ left/ right/ bottom
padding: space between internal and external content
box sizing: returns the element to pre-defined sizes
Colors in CSS
-
RGB: Values between 0 and 255 to define the tones of red, green and blue, separated by a comma. Example:
#rgb{
color: rgb(250, 30, 70);
}
Copy after login
The value 250 represents red, 30 represents green, and 70 represents blue, which in this case would result in something similar to:

-
RGBA: Very similar to RGB, but the transparency factor is added, which varies between 0 and 1;
-
HEX: Hexadecimal defined between 0 and 9, and A to F, where F is the highest value, following a similar pattern to RGB. Example:
00FF00 -> Green
FF0000 -> Red
0000FF -> Blue
#hex{
color: #03BB76;
}
Copy after login
It would result in something like:

-
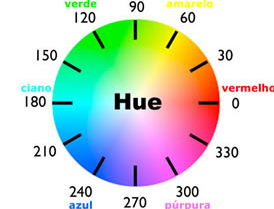
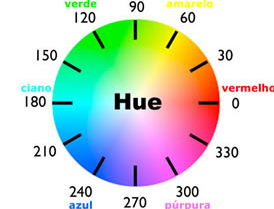
HSL (hue, saturation, lightness): defining the color through its hue (0 red, 120 green, 240 blue), saturation (0% gray tone, 100% full color), luminosity (0 % black, 100% white) - There is also HSLA, which relies on the alpha factor (0 to 1) to measure the level of transparency. Example:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Copy after login
This programming would result in a completely green color, but you can look for other tones using the HSL color wheel.

Funds
-
background-color: solid background color
-
background-image: reference image in the background
-
linear-gradient: linear gradient
-
radial-gradient: circular gradient
-
repeating: repeat effect
background-size: defines the size of the element's background, accompanied by the settings:
-
auto: automatic adjustment
-
cover: cover the entire space of the element
-
contain: resize the content so that the full/uncropped image appears
-
value: Set the size of the image inside the element
Repeat background-repeat: defines the axis on which the image repeats:
-
repeat: maximum possible repetitions
-
repeat-x: only repeats on the x axis (horizontal)
-
repeat-y: only repeats on the y axis (vertical)
-
space: repeats on both axes without being cut with spaces
-
round: repeats in all directions without being cut, just resized
-
no-repeat: no repetitions
Background-position: Positioning of background images
center, left, right, x%,y%
background-attachment: How the image will behave according to the browser window
-
fixed: doesn't leave its place
-
scroll: it is fixed to an object
-
local: "scrolls" next to the content
background-origin: Defines the image positioning area
-
padding-box: origin corner next to the padding
-
border-box: the image starts next to the outer area of the border
-
content-box: lower than padding, aligned to the content of the element
background-flip: Defines whether or not the element's color covers the edges
-
padding-box: aligned to padding
-
border-box: border-aligned
-
content-box: fills the content area
-
clip-text: background in the text (the color must be transparent)
background-bland-mode: effects on the background of elements
Edges
-
border-width: size that the border will have
-
border-style: border type
-
border-color: border color
-
border-radius: Rounds border
border-image
-
source: set the image path
-
widht: border image width
-
repeat: control whether the image repeats or not
-
outset: distance from the edge of the element
-
slice: divide into regions
Content (image or video)
object-fit : How the content of an element behaves in the established box
-
fill: fill the entire space and distort
-
contain: it will not be distorted, but it will fit within the established measurements
-
cover: fill all the space without distorting
-
none: ignores the parent object's measurements and uses its original measurements
-
scale-down: smallest image setting without distorting
object-position: Center the image
- x-axis and y-axis
-
left, right, center, top, bottom
The above is the detailed content of CSS Page Styling Frameworks. For more information, please follow other related articles on the PHP Chinese website!