
With the popularity of short video platforms, the safety and health of children using the Internet has attracted much attention from parents. Douyin has launched the "Parent-Child Guard" function to help parents guard their children's online behavior. This detailed guide will teach you how to turn on the "Parent-Child Guard" function in Douyin, allowing you to effectively pay attention to and guide your children's online behavior and promote their healthy growth. Please continue reading this article to learn the specific steps and precautions to keep your children safe online.

1. Click to open the "Douyin" APP on your phone to enter, click "Me" at the bottom right of the page to enter the personal center page, and then click "Three Articles" in the upper right corner "Horizontal Line" icon opens.

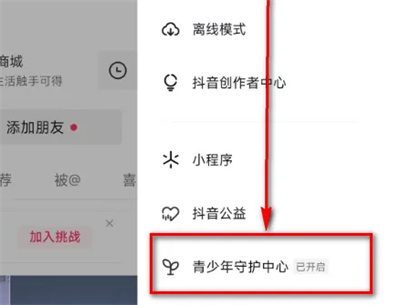
2. At this time, a menu window will pop up under the icon, in which click and select the "Youth Guardian Center" to enter.

3. Next, there is a "Parent and Child Protection" on the page you enter, click on it to enter.

4. After jumping into the page, click the small circle in front of the "Parent and Child Guardian Service Agreement" at the bottom to check and agree, and then click the "Bind Child and Turn On" button.

The above is the detailed content of How to enable parent-child protection on Douyin. Introduction to how to enable parent-child protection on Douyin.. For more information, please follow other related articles on the PHP Chinese website!




