
The previous blog talked about setting the div to be centered . Today I will share how to center the table. As for the principle of centering, I won’t go into details. You can take a look at my last blog. This time, instead of using the two events of window, I used a function called expression. Most browsers now support this function. When I was writing my last blog, I was thinking about whether I could assign the calculated values to the left and top attributes of css? Later, I looked up the information and found this function. This function is used to associate CSS properties with JavaScript expressions. The CSS properties here can be inherent properties of the element or custom properties. That is to say, the CSS attribute can be followed by a JavaScript expression, and the value of the CSS attribute is equal to the JavaScript result. You can directly reference the properties and methods of the element itself in the expression, or you can use other browser objects. The expression is as if it were within a member function of this element.
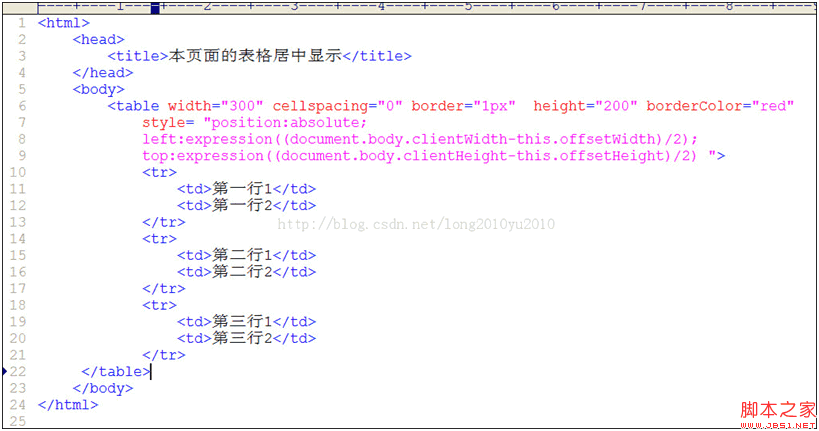
Okay, let’s take a look at the centered source code first! 
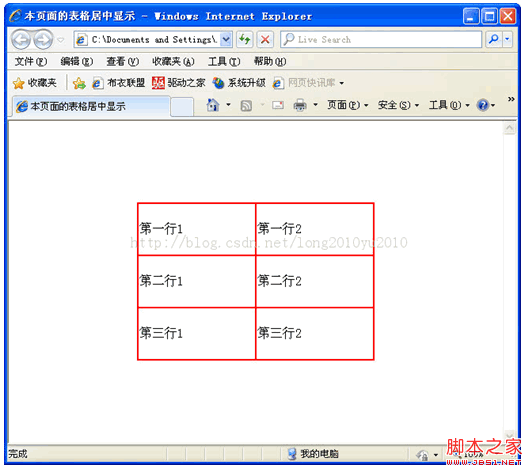
You can clearly see that the value written in the expression function is the summarized formula. That is, the height and width of the document minus its own height and width, and then divided by 2 are the values of top and left. Put this code in the style attribute and it will be centered. As shown in the picture: 
This way it can be displayed in the center.
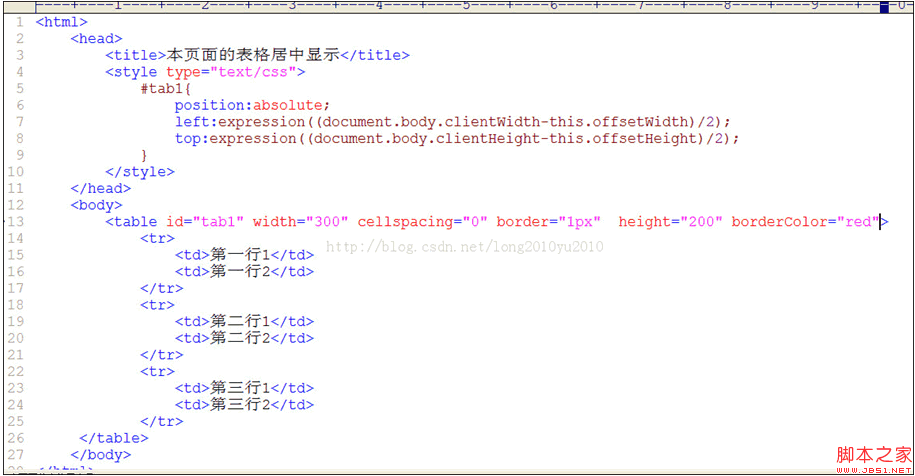
Would you like to write this code into css? The answer is yes, so the code will become as follows: 
In this way, you can use CSS and JavaScript The table is displayed in the center. This will make the login page look better. It's very simple!




