artDialog, a jquery dialog plug-in, is very easy to use
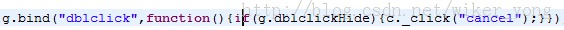
. However, when using it, I found that the dialog box will appear when the mouse is double-clicked. Looking at the source code, I found that there is an event to monitor the mouse double-click as shown below:

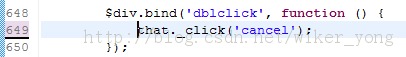
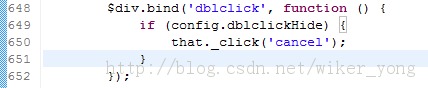
The simple way is to remove this line. For expansion, it can be changed to the following figure: 
In this way, you can dynamically configure whether this function is needed. The usage method is as follows: