
Variables and variable declarations are the most basic concepts of a language, and beginners will quickly master them. The same is true for declaring variables in JavaScript, it is very simple var (keyword) variable name (identifier).
Method 1
var test;
var test = 5; It should be noted that this sentence cannot be included in the function, otherwise it will be a local variable. This is the first way to declare global variables.
Method 2
test = 5;
Without using var, directly assign a value to the identifier test, which will implicitly declare the global variable test. Even if the statement is within a function, test becomes a global variable when the function is executed.
Method 3
window.test;
window.test = 5; This method is often used to expose some functions to the world after an anonymous function is executed. Such as the last sentence in JQuery1.5
window.jQuery = window.$ = jQuery;
If you just use the variable test, there will be no difference between the three methods. For example: alert(test) will display 5. However, there are differences between the three methods in some cases. Declare three variables a1, a2, a3 in the above three ways respectively.
a1 = 11;
var a2 = 22;
window.a3 = 33;
1, for in window
for(a in window){
if(a=='a1'||a=='a2'||a=='a3'){
alert(a)
}
}
IE6/7/8/9: Only a3 pops up, indicating that global variables declared through the first and second methods cannot be obtained through for in window.
Firefox/Chrome/Safari/Opera: a1, a2, and a3 all pop up, indicating that global variables declared in three ways can be obtained through for in window.
2, delete
try {
alert(delete a1);
}catch(e){alert('Cannot delete a1')}
try{
alert(delete a2);
}catch(e){alert('Cannot delete a2')}
try{
alert(delete a3);
}catch(e){alert('Cannot delete a3')}
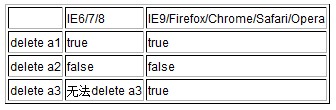
The results are as follows

You can see that
1, delete a2 is false in all browsers. That is, variables declared through var cannot be deleted, and all browsers behave the same. This is also mentioned in the Rhino book.
2. Global variables declared through window.a3 cannot be deleted in IE6/7/8, but they can be deleted in IE9/Firefox/Chrome/Safari/Opera.
Although there are differences in the above two points, when using in operation, both return true.
alert('a1' in window);//true
alert('a2' in window);//true
alert('a3' in window);//true
Use with When opening the object window closure, all browsers behave the same, as follows
with(window){
if(a1){
alert(a1);//11
}
if(a2){
alert(a2);//22
}
if(a3){
alert(a3);//33
}
}




