
I recently read an article about JSON infinite folding menu and thought it was well written. I also studied the code, so I also made a demo using my own coding method. In fact, such menu items are on our website or project navigation menu items. It is a very common effect, especially on some e-commerce websites. It is very common to have categories on the left side or it is also very common for the navigation menu to have a drop-down effect. However, they are all done to death, that is, the code on the page is written directly. And then to achieve that drop-down effect, today we automatically generate it through JSON format, or it can be said that to do this folding menu effect, we only need the developer to provide us with the JSON format for front-end development, or our front-end can set such a format. Everything else can directly reference this code. Let me share with you my JS code!
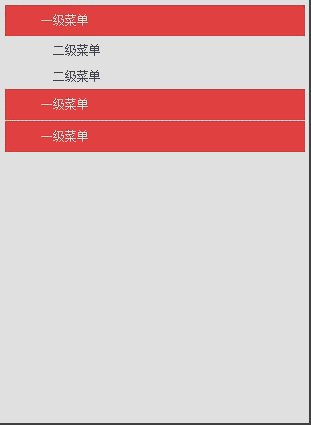
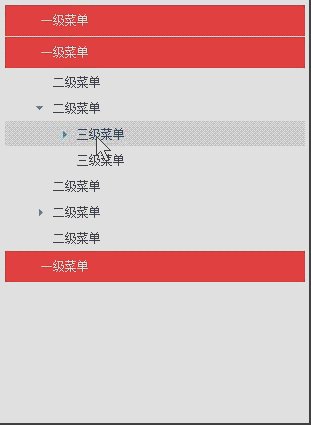
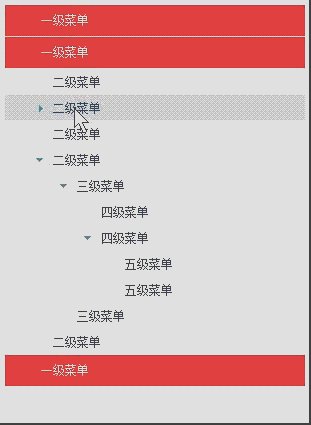
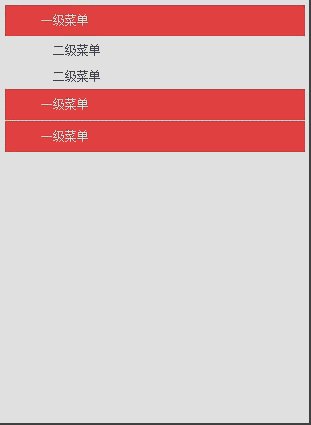
Let’s take a look at the specific effects as follows:

Let’s take a look at what the JSON format looks like. The format is as follows:
function AccordionMenu(options) {
this.config = {
containerCls : '.wrap-menu', // 外层容器
menuArrs : '', // JSON传进来的数据
type : 'click', // 默认为click 也可以mouseover
renderCallBack : null, // 渲染html结构后回调
clickItemCallBack : null // 每点击某一项时候回调
};
this.cache = {
};
this.init(options);
}
AccordionMenu.prototype = {
constructor: AccordionMenu,
init: function(options){
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
// 渲染html结构
$(_config.containerCls).each(function(index,item){
self._renderHTML(item);
// 处理点击事件
self._bindEnv(item);
});
},
_renderHTML: function(container){
var self = this,
_config = self.config,
_cache = self.cache;
var ulhtml = $('
if(item.submenu && item.submenu.length > 0) {
self._createSubMenu(item.submenu,lihtml);
}
$(ulhtml).append(lihtml);
});
$(container).append(ulhtml);
_config.renderCallBack && $.isFunction(_config.renderCallBack) && _config.renderCallBack();
// 处理层级缩进
self._levelIndent(ulhtml);
},
/**
* 创建子菜单
* @param {array} 子菜单
* @param {lihtml} li项
*/
_createSubMenu: function(submenu,lihtml){
var self = this,
_config = self.config,
_cache = self.cache;
var subUl = $('
subLi = $('
$(subLi).children('a').prepend(' ');
');
callee(item.submenu, subLi);
}
$(subUl).append(subLi);
});
$(lihtml).append(subUl);
},
/**
* 处理层级缩进
*/
_levelIndent: function(ulList){
var self = this,
_config = self.config,
_cache = self.cache,
callee = arguments.callee;
var initTextIndent = 2,
lev = 1,
$oUl = $(ulList);
while($oUl.find('ul').length > 0){
initTextIndent = parseInt(initTextIndent,10) + 2 + 'em';
$oUl.children().children('ul').addClass('lev-' + lev)
.children('li').css('text-indent', initTextIndent);
$oUl = $oUl.children().children('ul');
lev++;
}
$(ulList).find('ul').hide();
$(ulList).find('ul:first').show();
},
/**
* 绑定事件
*/
_bindEnv: function(container) {
var self = this,
_config = self.config;
$('h2,a',container).unbind(_config.type);
$('h2,a',container).bind(_config.type,function(e){
if ($(this).siblings('ul').length > 0) {
$(this).siblings('ul').slideToggle('slow').end().children('img' ).toggleClass('unfold');
}
. ');
_config.clickItemCallBack && $.isFunction(_config.clickItemCallBack) && _config.clickItemCallBack($(this));
}
};
 json data format
json data format
 what is json
what is json
 How to operate json with jquery
How to operate json with jquery
 what is server
what is server
 Recommended easy-to-use and formal currency speculation software apps in 2024
Recommended easy-to-use and formal currency speculation software apps in 2024
 vista key activation code
vista key activation code
 Where is the flashlight of OnePlus phone?
Where is the flashlight of OnePlus phone?
 Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up




