
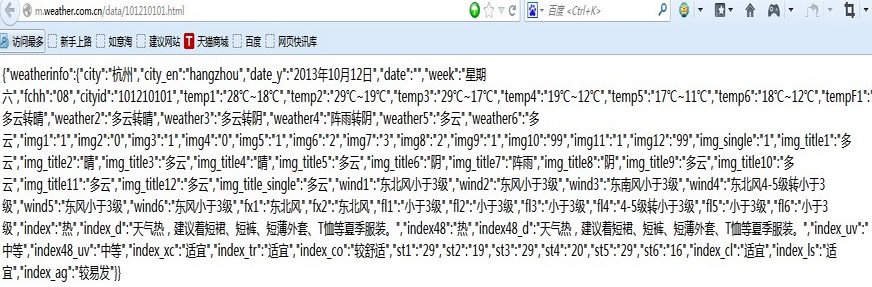
This code does not involve any back-end development code (such as .Net, JAVA, etc.). At present, the most authoritative weather forecast data is the China Weather Network (http://www.weather.com.cn/), because this is officially provided meteorological data. In addition to commercial value-added services, it also provides Free meteorological data returned in JSON data format. Taking Hangzhou's weather data as an example, you can enter the following address: http://m.weather.com.cn/data/101210101.html. The returned JSON data format is as follows Picture:
The YQL service can implement query, filter, and combine (query, filter, and merge) for different data sources on the Internet, providing similar SQL. The specific address is as follows: http://developer.yahoo.com/yql/console/. When executing a query, the YQL service will access the data source on the network, transmit the data, and return the data results in the form of XML or JSON. YQL can use many types of data sources, including Yahoo! Web services or other network services, and network data types such as: HTML, XML, RSS, and Atom.
Therefore, the development of weather forecast function can be completed by combining the two. The specific JS code is as follows: 
"+J_data.weatherinfo.city+"天气预报(数据来源中国天气网)"+"
");"+J_data.weatherinfo.date_y+" "+J_data.weatherinfo.week+" "+J_data.weatherinfo.temp1+" "+J_data.weatherinfo.weather1+" "+J_data.weatherinfo.wind1+" "+J_data.weatherinfo.index+" "+J_data.weatherinfo.index_d+"
"); var tdy = new Date(t);
var t2 = new Date();
t2.setDate(tdy.getDate()+1);
$("#content").append("
"+ t2.Format("yyyy年MM月dd日")+" "+getweekdays(t2)+" "+J_data.weatherinfo.temp2+" "+J_data.weatherinfo.weather2+" "+J_data.weatherinfo.wind2+"
");"+t3.Format("yyyy年MM月dd日")+" "+getweekdays(t3)+" "+J_data.weatherinfo.temp3+" "+J_data.weatherinfo.weather3+" "+J_data.weatherinfo.wind3+"
");"+t4.Format("yyyy年MM月dd日")+" "+getweekdays(t4)+" "+J_data.weatherinfo.temp4+" "+J_data.weatherinfo.weather4+" "+J_data.weatherinfo.wind4+"
");"+t5.Format("yyyy年MM月dd日")+" "+getweekdays(t5)+" "+J_data.weatherinfo.temp5+" "+J_data.weatherinfo.weather5+" "+J_data.weatherinfo.wind5+"
"); var t6 = new Date();
t6.setDate(tdy.getDate()+5);
$("#content").append("
"+t6.Format("yyyy年MM月dd日")+" "+getweekdays(t6)+" "+J_data.weatherinfo.temp6+" "+J_data.weatherinfo.weather6+" "+J_data.weatherinfo.wind6+"
");
//alert(getweekdays(t2));
} else {
$("#content").text('no such code: ' + code);
}
});
//$.getJSON("http://m.weather.com.cn/data/101210101.html", null, function(json) { alert(json); });
}
function getweekdays(datey)
{
if(datey.getDay()==0)
{
return "Sunday";
}
else if(datey. getDay()==1)
return "Monday"; return "Tuesday" ;
}
else if(datey.getDay()==3)
{
return "Wednesday";
}
else if(datey.getDay()==4 ; Return "Friday";
}
else if(datey.getDay()==6)
}
The final effect is as shown below:




