
Click here to return to the HTML Tutorial column of the Web Teaching Network.
Above: Markup Language – Let’s Talk About Lists Again
Original source
Chapter 9 Simplified tags
Previously, we have repeatedly mentioned that structured content can classify structure and design details and simplify tags. How to do this? We can use standard-compliant XHTML and CSS to replace tables and images to create the layout we need.
Click here to return to the Script House HTML Tutorial column.
Above: Markup language - Let’s talk about the list again
Original source
Chapter 9 Simplify tags
We have mentioned before that structured content can classify structure and design details and simplify tags. How to do this? We can use standard-compliant XHTML and CSS to replace tables and images to create the layout we need. .
When using standard technologies to make websites (especially websites that rely heavily on CSS), we often develop a bad habit of adding redundant tags and class attributes. The technology does not require them at all.
By using descendant selectors in CSS, we can eliminate redundant
, and category attributes. Streamlined tags mean that the page will be faster to read and easier to maintain. In this chapter, we discuss several simple methods for accomplishing this task.
When making a website with standard technology, how to streamline tags? , so that you can place it somewhere in the browser window later (CSS layout/typography functionality will be discussed in Part 2).
Method A: Happy classification
Streamlining tags is an important topic worthy of discussion. When making a website, write it in legal XHTML and use CSS to set the display effect. One of the great benefits you can get is to streamline tags. .Short codes represent faster download speeds, which is absolutely key for users who use 56k dial-up Internet access. Short codes also represent server space requirements and reduced bandwidth consumption, which can make bosses and system administrators happy.
The problem is that simply confirming that the page conforms to W3C standards does not mean that the code used in the content will be shortened. Of course, you can add various unnecessary tags to the marked content that meets the standards. Yes, it does meet the standards, but Maybe a lot of redundant code has been added to make it easier to design CSS.
Don’t be afraid! Here are some techniques that allow you to design simple, standard-compliant markup content while retaining enough CSS. Style control capabilities. Next, let’s learn a few simple techniques to streamline tags.
Inherited Selector
Here we are going to look at two ways to mark the sidebar (including information, links and other things) on a personal website. Put all the good stuff into one with the id of "sidebar"
About This Site
< p>This is my site.
I have seen similar method A on many websites When designers first discover the power of CSS, it is easy to go overboard and specify a class for each tag that wants to develop a special style.
Taking the previous example, perhaps we think
.sideheading {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
.sidelinks {
list-style-type: none;
}
.link {
font-weight: bold ;
}
We can specify special styles for these tags by referring to the category names (classes) specified in the tags. You can even imagine that other parts of the page are organized in this way: Navigation bar , footer and content area, each tag is added with a messy category so that you can have complete control over them.
Yes, it does work, but there is a simple way to save these category attributes (class ), while making your CSS easier to read and more organized, then look at method B.
Method B: Natural choice
About This Site
This is my site.
My Links
Method B is short and sweet! But wait, where did all the categories go? Well... you'll soon find out that we don't really need them, mostly because we crammed these tags into a single tag with a unique name ( This example is the relationship of
of sidebar).
This is where the inheritance selector comes into play. We only need to directly specify the tags located within the sidebar with the tag name to remove these redundant classification attributes. .
Specifying CSS with content context
Let's look at the same style as method A, but this time we use the inheritance selector to specify the tag located in the sidebar.
#sidebar h3 {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
#sidebar ul {
list-style-type: none;
}
#sidebar li {
font-weight: bold;
}
By referring to the #sidebar ID, you can specify a special style for the tags contained in it. For example, only the
h3 {
font -family: Georgia, serif; /* All h3s to be serif */
}
#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
Specifies that all
About This Site
This is my site.
My Links
< ;/p>
And turning these links into red (assuming the default link color is not red) requires CSS similar to this:
a:link.red {
color: red;
}
There is nothing wrong with these actions and they can work normally, but if you change your mind in the future, What if you want to change these links to green? Or, more realistically, your boss occasionally said "red is outdated this year, change these sidebar links to green"! No problem, you just need to modify the red in the CSS The class is done, but the class attribute in the markup content is still red. Obviously this is not completely semantic, just like using other colors as category names.
This is not a good place to use display effects as category names. But if we don’t specify the category at all, we can save a lot of effort (and code) in processing categories, and at the same time make the content semantics more reasonable. We might as well use the inheritance selector to select these sidebar links and specify the style as needed.
The markup content is exactly the same as method B, and the CSS required to set the sidebar link will be like this:
#sidebar li a:link {
color: red;
}
Basically, this means "only the
tags and directly use existing block-level tags.
#p#
Unnecessary
In addition to reducing the classification attributes required to specify styles, there is another simple way to streamline tags: that is, when there are block-level elements in the
tag, replace < p>Remove it and look at these two examples next. Method A: Use
This is a very small navigation bar, consisting only of an unordered list. We want to cover the entire The
of the list specifies nav as the id.
But
, why not just specify the id for it directly? Let's look at method B. Method B: Remove
- Archives
- About
Method B shows that ul can be used directly and the redundant
is discarded. Any positioning, internal and external patches and other style settings can also be assigned to
. So instead of discarding the outsourcing tag, you can see part of the tag source code.
There is an important point to note, that is, this method is only used when the nav does not contain anything other than
or
Similarly, if the footer of the website only contains a single paragraph, in addition to writing like this:
Copyright 1999-2004 Dan Cederholm
can also be written like this:
Of course, this modification can only be done when the footer of the page only contains one paragraph.
#p#
In summary
I looked at two simple ways to streamline tag code. The first is to use category attributes sparingly and set styles with inherited selectors; the second is to directly specify the id for an existing single block-level element without using redundant < ;p>Outsource them.
These methods may seem like only inconsequential size savings, but once you start implementing them for your entire website, streamlined, structured code will gradually become clearer and more flexible to write. , content that conforms to semantics and is easier to maintain in the future.
In "Technique Extension", let's see how to further utilize the power of inherited selectors, specify styles for nested lists, and make it into a site map.
Skill Extension
In this unit, let’s explore how to use inheritance selectors to create special styles for different levels of a nested list. What we are making is part of a small site map. We will find that it is very basic to keep The markup code can specify styles for each level without adding additional classification attributes.
First, let’s take a look at the markup code.
The original
tag is a nested, unstyled list that provides the most basic hierarchical structure for something like an outline (and of course a sitemap in this case). Since we use nested lists, we can be confident that All browsers and devices will display its structure correctly, and it can be easily styled later using CSS.
The markup code for a small site map might look like this, with three top-level items and several nested items.
- Weblog
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
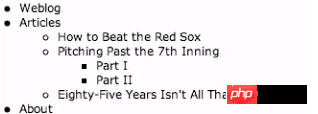
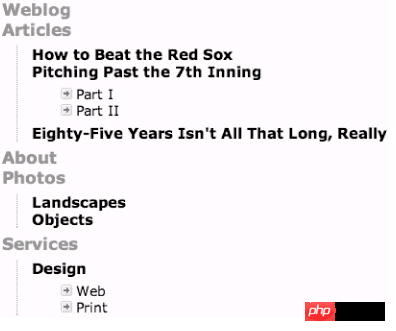
Figure 9-1 is how most browsers will display this example , you can find that as long as we use the default values, the structure we are pursuing has roughly taken shape. Even without specifying the style, the structure is still very obvious, although it is indeed a bit boring, so then we started to add some CSS.
Figure 9-1 Nested list that has not yet been styled
Adding styles
Suppose we want to add some style definitions to a certain layer of the site map. We need to add something to the markup code. In fact, it is just an id, so that we can specify this list with other items on the page. Partial lists have different styles without adding any other markup content.
id="sitemap">
- Weblog
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
Using the inheritance selector, you can create a unique style for each level of the list. For example: If you want the outermost font method to be bold , use orange, and if the inner layer gradually shrinks, you can first specify the size, thickness and color for the entire list.
#sitemap {
font-size: 140%;
font -weight: bold;
color: #f63;
}
This will change the entire list into large fonts and orange bold font. Then for any level of nested structure The
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li ul {
font-size: 90%;
color: #000;
}
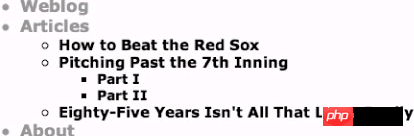
The previous CSS will cause all top-level items to be displayed in large, orange and bold fonts, while the inner nested lists will be displayed in black, 90% font (in this case, 90% of 140%). The result See Figure 9-2.
Figure 9-2 Specify styles for top-level list items
We don’t need to specify a smaller font for the third layer, because it will automatically use 90% of 90 % (A little confusing, but it works!)
Each level of the list now has an automatically reduced font-size, followed by some dots.
Customize the dot symbol
to remove the default style, and use the background attribute to add decorative dot symbols to the third-level items. First remove the default list style for all
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list -style: none; /* turns off bullets */
}
#sitemap li ul {
font-size: 90%;
color: #000 ;
}
/* Third layer*/
#sitemap li ul li ul li {
font-weight : normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
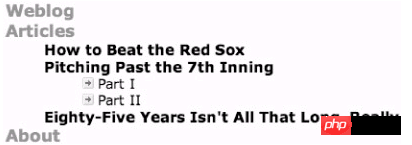
Figure 9-3 is the completed website map, using custom dot symbols and ordinary fonts on the third layer

#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
margin: 6px 15px;
padding: 0 15px;
font-size: 90%;
color: #000;
border-left: 1px dotted #999;
}
/* for third -level */
#sitemap li ul li ul {
border: none;
}
#sitemap li ul li ul li {
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
We slightly adjusted the outer patch of the second layer and added a dotted border. After this rule, we used border:none; to remove the border of the third layer.
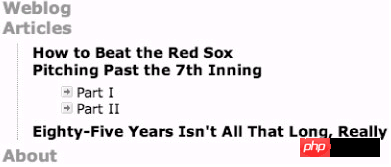
Figure 9-4 is the modified Good font, border and picture list effect.
Figure 9-4 Completed list style, with dotted edges added to the second layer
When designing lists such as outlines, nesting

tags.
Integrated selectors do not have to use redundant, Classification attributes that easily make marked source code difficult to read, while removing the
tag that directly contains unique block-level elements allows us to save bytes as much as possible, and also makes it easier to build source code with complex layouts. .
Using these practices may only seem to save a few bytes, but once you start applying these practices to your entire website, the savings start to accumulate, and you can think of it as another way to write flexible, structured markup. Great tool.
In addition to streamlining the tag source code, we also looked at how inheritance selectors can be used to style sitemaps using nested lists. You can specify unique styles for each level of the outline without having to use additional Classification attribute, once again saves a few bytes, and makes future updates and redesign work easier.
Long live the streamlined tag code!
This book "part I starts with tag syntax" is all over, I hope These simple statements can give you some inspiration
 what is mysql index
what is mysql index
 What is highlighting in jquery
What is highlighting in jquery
 Ethereum browser blockchain query
Ethereum browser blockchain query
 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used search tools
Commonly used search tools
 Free software for building websites
Free software for building websites
 What is the basic concept of artificial intelligence
What is the basic concept of artificial intelligence




