
Good HTML code is the foundation of a beautiful website. When I teach people CSS, I always start by telling them: Good CSS only exists based on good HTML markup. It's like a house needs a solid foundation, right? Clean and semantic HTML markup has many advantages, but there are still many websites that use unfriendly markup writing methods.
Let’s take a look at some unfriendly HTML tags and discuss these issues to learn how to write neat and standardized HTML tags.
Script House Note: Chris Cyier used two documents here to explain the code of this article: bad code and good code. Please refer to these two documents when studying.
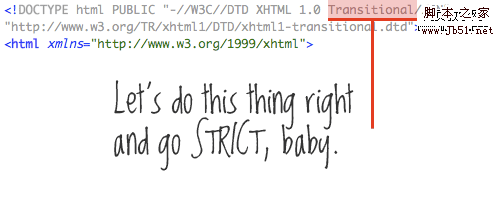
To do this, we just need to follow the correct steps. There is no need to discuss whether to use HTML 4.01 or XHTML 1.0, both Strict requirements are placed on us writing correct code.

But anyway our code should not use any Tables tables for layout, so there is no need to use Transitional DOCTYPE.
Related Resources:
W3C recommended DTDs (Document Type Declarations)
Fix Your Site With the Right DOCTYPE! Note from Script Home
. Currently, the one we use most is TRANSITIONAL. For example, this site currently uses XHTML 1.0 TRANSITIONAL. If your HTML code is well written, it is more convenient to convert the existing TRANSITIONAL to STRICT. On the contrary, there is no need to be too hasty to switch. Personally, I think STRICT is more rigorous, but using TRANSITIONAL does not have much impact.
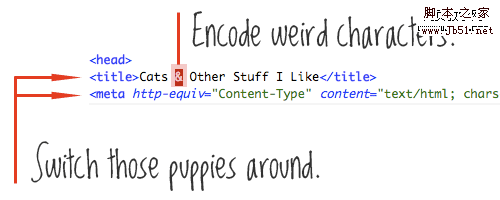
In addition to the position of the character set declaration in our , Related resources:
Wikipedia: UTF-8
A tutorial on character code issues
The Extended ASCII table
3. Proper indentation When writing code, indentation will not affect the appearance of the web page, but using appropriate indentation can make the code more readable. The standard indentation method is to indent when you start a new element. One tab (or several spaces). Also, remember that the tag of the closing element is aligned with the opening tag.
Note from Script House: Some friends find it troublesome to indent when writing code. If you are the only one reading this code, it may not matter. As for the question, just feel free to it. But if it's a collaboration or if your work is published and shared publicly, then writing beautiful code that is more readable is necessary.
Related resources:
Clean up your Web pages with HTML TIDY

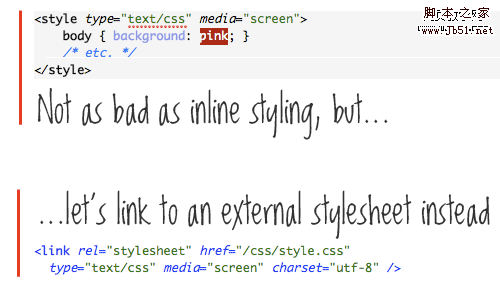
4. Using external CSS and JavaScriptWe have some CSS code that has been extended into our
Script Home Note: Of course, this problem may not be that serious. For example, as a WordPress theme, it is written in
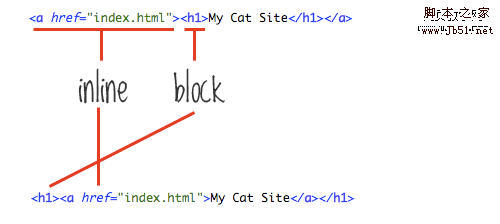
As a website title tag, this is perfect. And added a link to the homepage, but the mistake was that the link was placed outside , and the link surrounded . This simple nesting error is handled well by most browsers, but technically it's not possible.


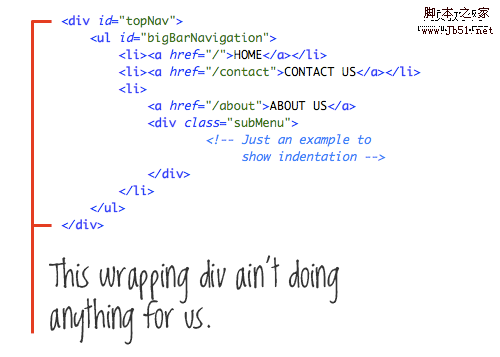
I don’t know who invented it first, but I like "pitis" this one word, which refers to the excessive use of ps in the HTML tag . At a certain stage of learning web design, everyone learns how to use a DIV to wrap many other elements to achieve convenient layout and styling. This has led to the abuse of the DIV element. We use it where it is needed, and we also use it where it is completely unnecessary.

In the example above, we use a p (”topNav”) to contain the UL list (”bigBarNavigation”). But both DIV and UL It is a block element, so there is no need to use DIV to wrap the UL element.
Related resources:
Divitis: what it is, and how to cure it.
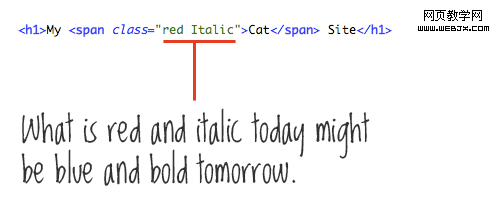
Now let’s talk about naming management. In the example mentioned in the previous article, our UL uses the ID name "bigBarNavigation." Among them, "Navigation" is a good description of the content of the block, but "big" and "Bar" describe the design rather than the content. It may be saying that this menu is a large toolbar. But if the design of this menu becomes vertical, then the name will appear confusing and irrelevant.

Friendly class and id names such as “mainNav,” “subNav,” “sidebar,” “footer,” “metaData, ”, they describe the content contained. Bad class and id names describe the design, such as “bigBoldHeader,” “leftSidebar,” and “roundedBox.”
Note from Script House: Chris emphasized whether to name based on content or design. A personal addition: Should ID and Class names be in uppercase or lowercase , or the first letter of the word is capitalized . First of all, completely capitalized words are not conducive to reading, so exclude them. Whether to use lowercase letters entirely or capitalize the first letter of words depends on personal preference. The important point is that no matter which rule you use, it should be consistent . Don't use all lowercase letters for one moment and capitalize the first letter for the next. It will be confusing.
In addition, I am personally confused about whether to add an underscore "_", a hyphen "-", or not for a longer name. Or maybe I think it’s too complicated. Whichever you use is fine, just keep it consistent.




