
In web page production, there are many terms, such as: CSS, HTML, DHTML, XHTML, etc. In the following article we will use some basic knowledge about HTML. Before you study this introductory tutorial, please make sure that you already have a certain basic knowledge of HTML. Let’s start using DIV CSS step by step to design web page layout.
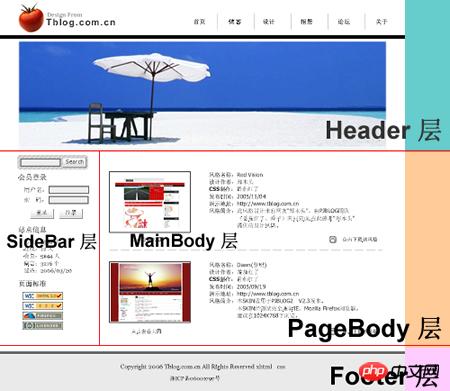
The first step in all designs is to conceive. Once the concept is complete, generally speaking, you still need to use photo processing software such as PhotoShop or FireWorks (hereinafter referred to as PS or FW) to create a simple layout of the interface to be produced. Come out, the following is the interface layout I conceived.
Next, we need to plan the layout of the page based on the conceptual diagram. After carefully analyzing the diagram, we can easily find that The picture is roughly divided into the following parts:
1. The top part, which includes LOGO, MENU and a Banner picture; 2. The content part can be divided into sidebar, Main content;
3. Bottom, including some copyright information.
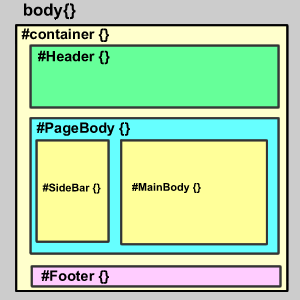
With the above analysis, we can easily lay out our design layer as shown below:

Based on the picture above, I drew an actual page layout diagram to illustrate the nesting relationship of the layers, so that it will be easier to understand.

The DIV structure is as follows:
│body {} /*This is an HTML element, I won’t explain the details*/
└#Container {} /*Page layer container*/
├#Header {} /*Page header*/
├#PageBody {} /*Page body*/
│ ├#Sidebar {} /*Sidebar*/
│ └#MainBody { }/*Main content*/
└#Footer {} /*Bottom of the page*/
At this point, the page layout and planning have been completed. The next thing we have to do is to start writing HTML code and CSS.