
background-size:cover
会把图片拉伸至足够大,但是背景图片有些部分可能显示不全
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
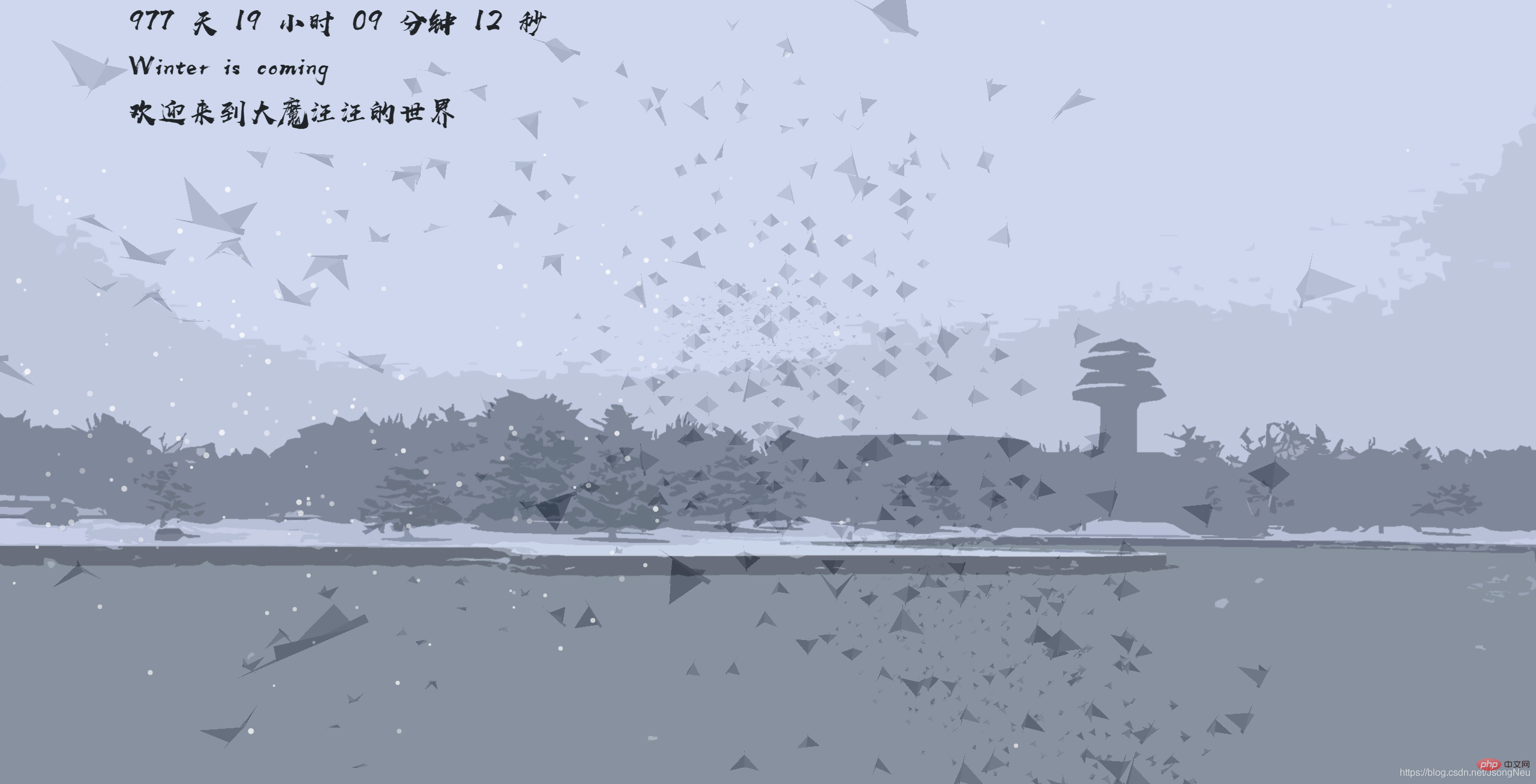
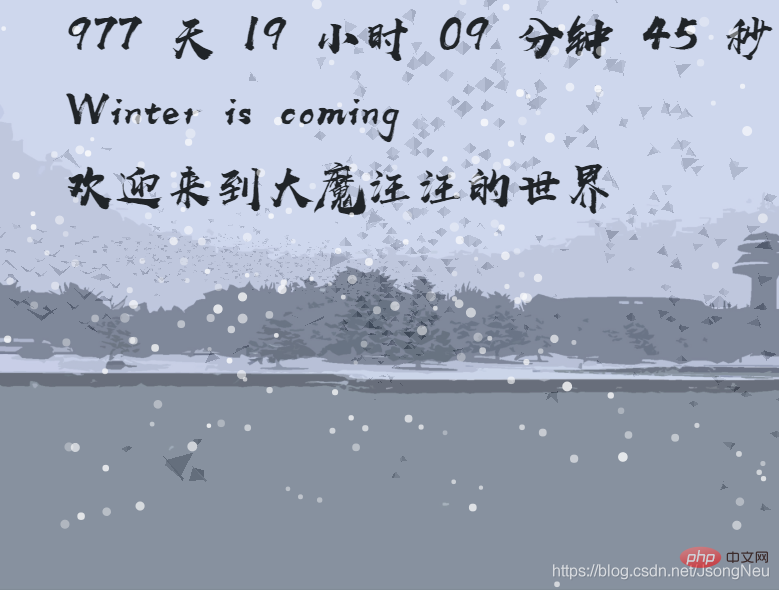
background-size: cover;
position: absolute;
overflow: hidden;}效果
大窗口
小窗口
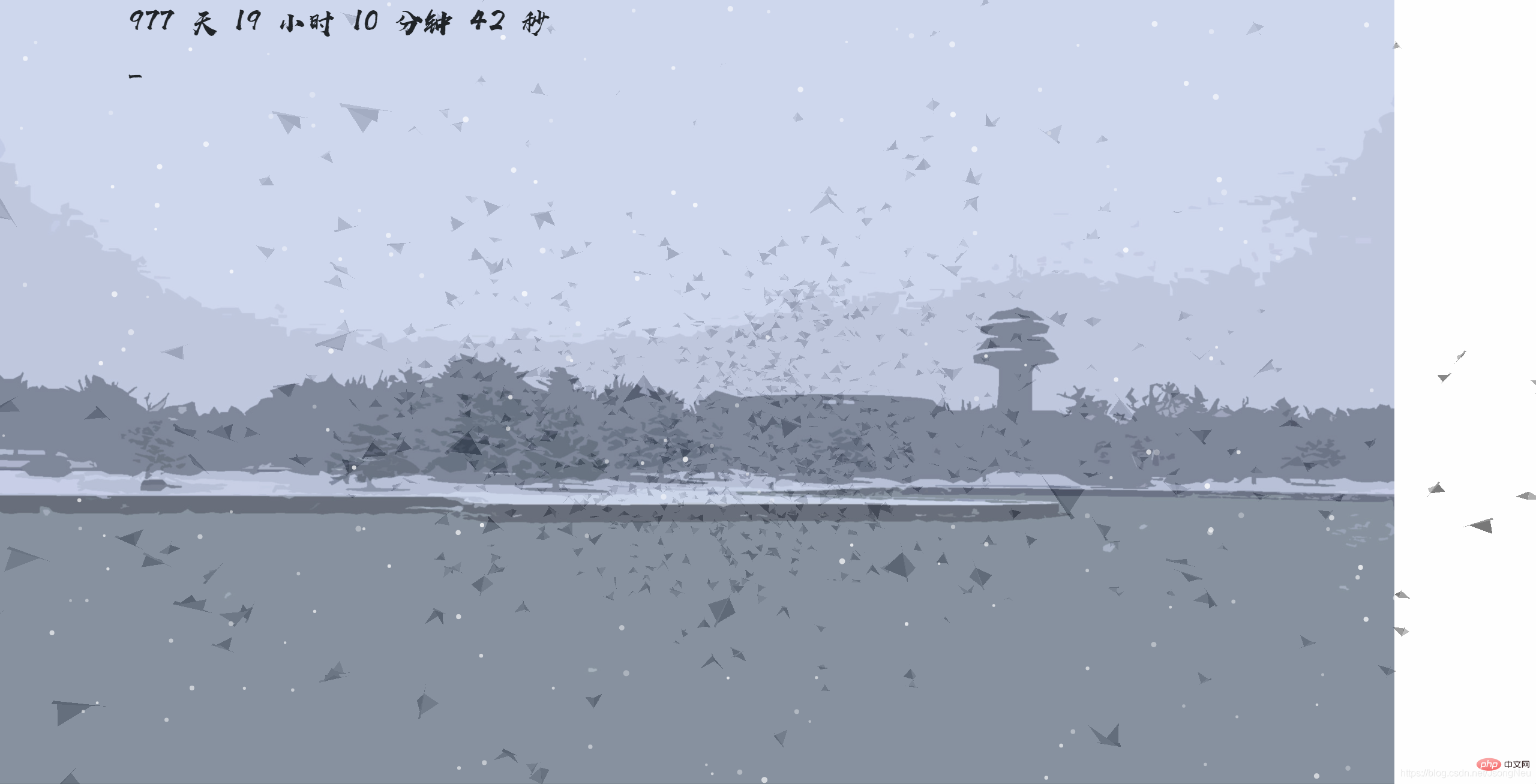
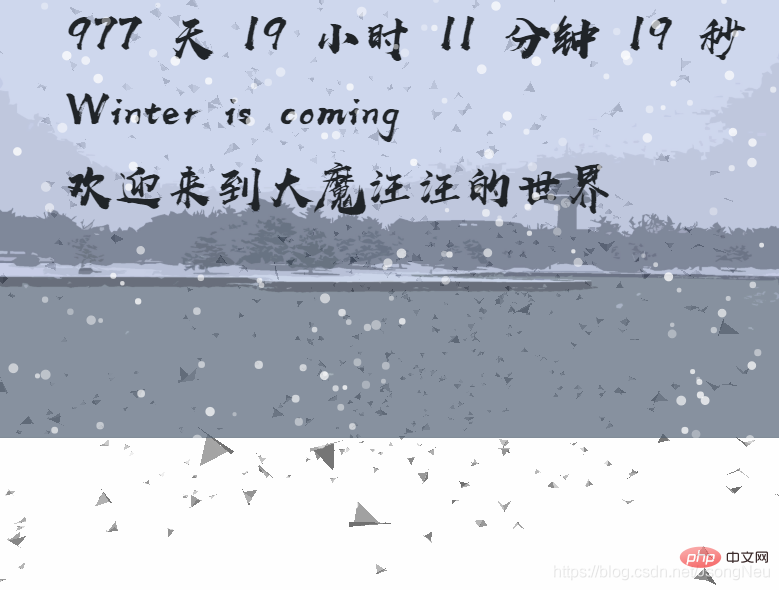
background-size:contain
把图片拉伸至最大,完全显示图片
大窗口
小窗口
推荐学习:html视频教程
以上就是html背景图片如何自适应窗口大小的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论