方法:首先在桌面新建记事本文件并打开;然后在文件中输入HTML语句以及内容;接着依次点击左上角的“文件”-“另存为”,在“保存类型”中选择“所有文件”;最后将文件名更改成“XXXX.html”的格式,选择好保存地址,点击“保存”即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
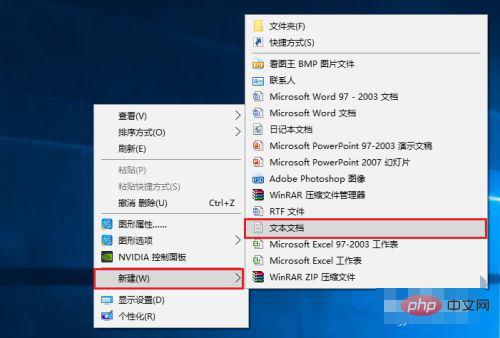
首先,在电脑桌面新建一个记事本文件,然后打开。


接着,在里面输入HTML语言,记得开头第一行要加上<!DOCTYPE HTML>,缩进以一个“tab键”为标准,加上<html></html><head></head>这些基本标签,在里面输入内容即可。
![1618391617686070.png 2]718`O}AG@2DEUIAHB9N~S.png](https://img.php.cn/upload/image/562/374/394/1618391617686070.png)
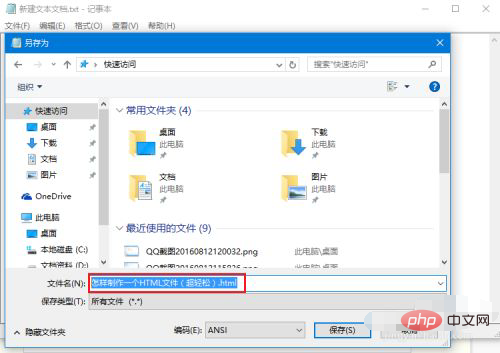
输入完成后,点击左上角的“文件”“另存为”,在“保存类型”中选择“所有文件”。
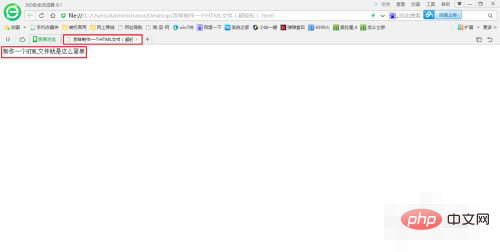
然后将文件名更改成“XXXX.html”的格式,选择好保存的地址,点击保存。接着就生成了我们开始看到的文件。(在这里小编要说一下,之所以文件会有“360浏览器”的标志是因为小编已经默认用该浏览器打开此类文件了,这并非是固定的,可根据个人喜好设置)


打开文件后,一个最简单的网页就出现了,有标签还有内容。

推荐学习:html视频教程
以上就是怎么创建html文件的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:html如何设置尺寸大小
- 下一篇:html如何设置高度





![1618391672244226.png Y8(4V]34HOAJ42Q57LBZKS3.png](https://img.php.cn/upload/image/933/538/101/1618391672244226.png)












网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论