
htmlHow to set no line wrapping: First write the corresponding code in the Html, div and textarea controls; then add the "white-space: nowrap;" style to achieve no line wrapping of the text.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
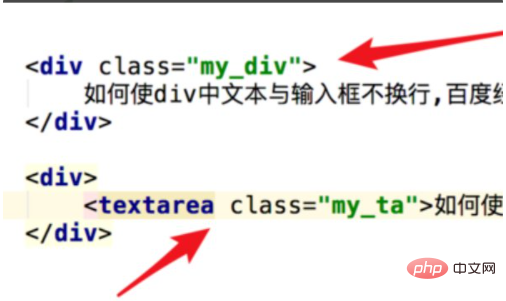
1. First, we write in Html, div and textarea controls The corresponding code has some text content.

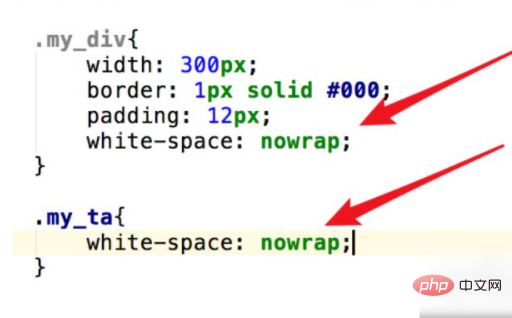
2. In order to prevent it from wrapping, you can directly add a style. white-space: nowrap; is a style that prevents text from wrapping.

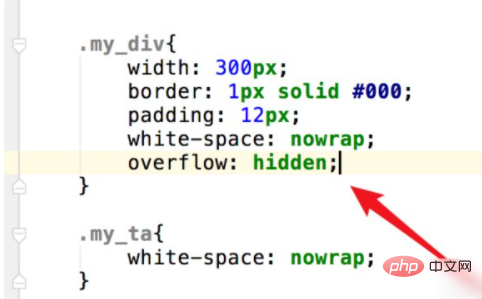
#3. Now view the page, the text will not wrap, and the text input box has a scroll bar. But the content in the div is too long to display and it's not pretty. In order to prevent the div from being displayed too long, we can add another style, overflow: hidden; this is to allow long content to be automatically hidden.

Recommended study: "HTML Video Tutorial"
The above is the detailed content of How to set html without line breaks. For more information, please follow other related articles on the PHP Chinese website!


