
htmlHow to set the border: 1. Set the border width through the "border-width" attribute; 2. Set the border style through the "border-style" attribute; 3. Set the border color through the "border-color" attribute.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
HTML Set borders for elements
Attribute: border, which can be the top, right, bottom and left borders of the element (the order is very important)
There are three values:
1.border-width: border width, The default is 3px, which can be set manually. Take the pixel value
2.border-style: border style, required. Desirable: solid (solid border) dashed (dashed border) dotted (dotted border) double (double border)
3.border-color: border color, take the color value, the default is black
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
h1{
width:300px;
height:150px;
}
.c1{
/*边框宽度与颜色有默认值,样式必须设置*/
border:solid;
}
.c2{
border:5px solid red;
}
.c3{
border:5px dashed green;
}
.c4{
border:5px dotted blue;
}
.c5{
border:5px double orange;
}
</style>
</head>
<body>
<h1 class="c1"></h1>
<h1 class="c2"></h1>
<h1 class="c3"></h1>
<h1 class="c4"></h1>
<h1 class="c5"></h1>
</body>
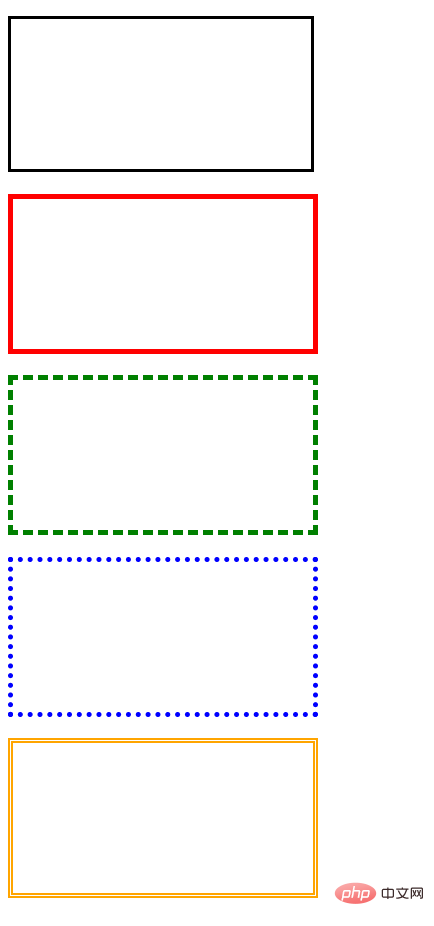
</html>The effect is as follows:

Recommended learning: "HTML video tutorial" "css video tutorial"
The above is the detailed content of How to set borders in html. For more information, please follow other related articles on the PHP Chinese website!