
This article mainly talks about the usage and value of the value attribute of the HTML input tag, as well as the associated values of the value attribute of the input tag. Let’s take a look at this article together
First let’s take a look at the usage of the input tag in HTML:
The value attribute is the specified value of the input element .
For different types of input elements, the usage of the value attribute is also different:
For "button", "reset", "submit" types - define the text on the button
For "text", "password", "hidden" types - define the initial (default) value of the input field
For "checkbox", "radio", "image" types - define the values related to the input element value. This value is sent to the form's action URL.
Note: The value attribute is required forand.
Note: The value attribute does not apply to.
Having said so much, let’s take a look at an example:
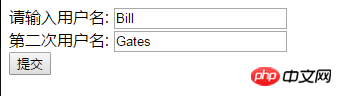
A form with a predefined value for the value attribute:
The effect is shown in the figure:

The above picture is the result of the code, which is the defined form.
Now let’s take a look at the associated value:
Take the input box as an example, can each box be input? This content is the value associated with the input box. If you set a value attribute for it, then the value you set is its value, which will be displayed in the input box. Similarly, a radio button can also set a value, but this value is not displayed like an input box if you set it, but setting it means it has such a value, just like marking whether it is male or female. It may not be possible to tell whether it is a boy or a girl, but it can be marked.
Sometimes you need to adjust an input tag from one position to another. The value of the input after adjustment is the value of the value attribute in the input tag. If the way you modify the value does not modify the value attribute, then adjust The value you set will be lost.
So if you have the above operation, please make sure that the way you modify the value changes the value attribute of the input, or use other methods to achieve the above operation, such as jQuery's clone method.
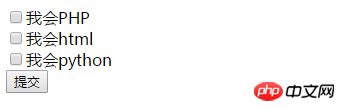
Another checkbox method for the input tag:
The effect of the above code is as shown in the figure:

Okay , now this article is over, if you have any questions please leave a message below
[Editor’s recommendation]
in HTML How to write relative path in base tag? (Introduction to use included)
The above is the detailed content of How to get the value of the input tag in HTML? Detailed explanation on the usage of input value. For more information, please follow other related articles on the PHP Chinese website!