
Data tables are certainly no stranger to everyone. In addition to excel tables, there are also tables displayed in our website production. The function of the table is clear at a glance. In order to view data and statistics more directly, how is the table on the website's HTML page created? So this article will introduce to you a tutorial on making HTML tables.
We first introduce the relevant tags for making HTML tables:
The specific codes for html table production and examples are as follows:
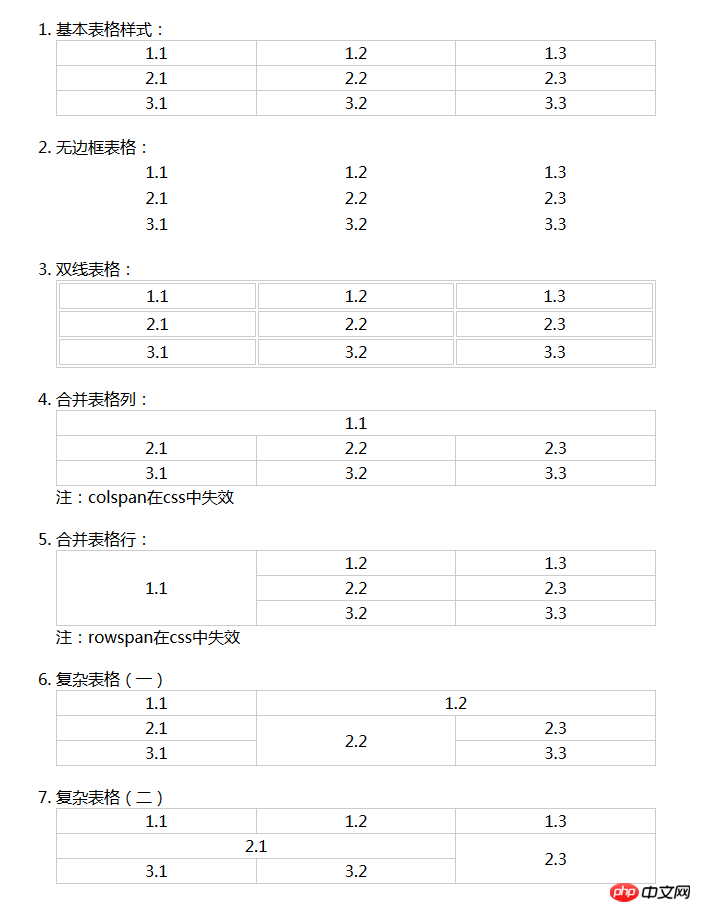
- 基本表格样式:
1.1 1.2 1.3 2.1 2.2 2.3 3.1 3.2 3.3 - 无边框表格:
1.1 1.2 1.3 2.1 2.2 2.3 3.1 3.2 3.3 - 双线表格:
1.1 1.2 1.3 2.1 2.2 2.3 3.1 3.2 3.3 - 合并表格列:
1.1 2.1 2.2 2.3 3.1 3.2 3.3 注:colspan在css中失效
- 合并表格行:
1.1 1.2 1.3 2.2 2.3 3.2 3.3 注:rowspan在css中失效
- 复杂表格(一)
1.1 1.2 2.1 2.2 2.3 3.1 3.3 - 复杂表格(二)
1.1 1.2 1.3 2.1 2.3 3.1 3.2
The effect is as shown below:

So this article introduces the method of making HTML tables through the demonstration of table html code. Hope it helps those in need!
| Element defines table header | Element defines table cell |
|---|
The above is the detailed content of How are tables created in HTML? (code example). For more information, please follow other related articles on the PHP Chinese website!




