
This article introduces you to the given tag options in html and adding tags (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

#HTML:
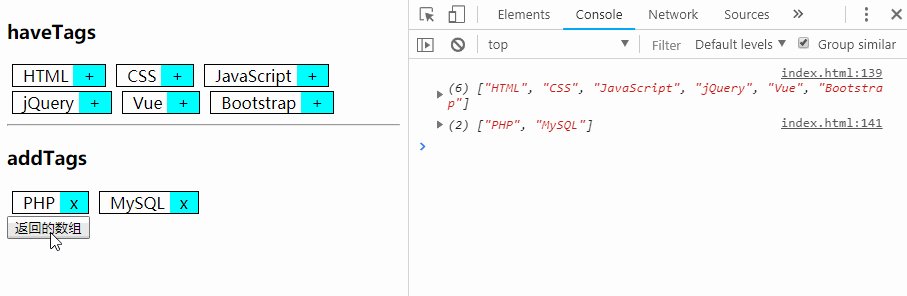
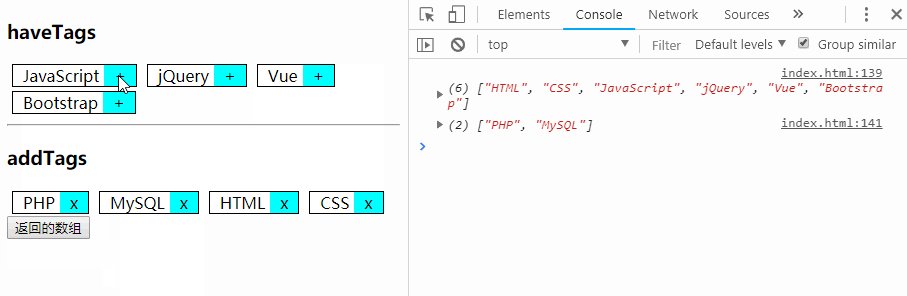
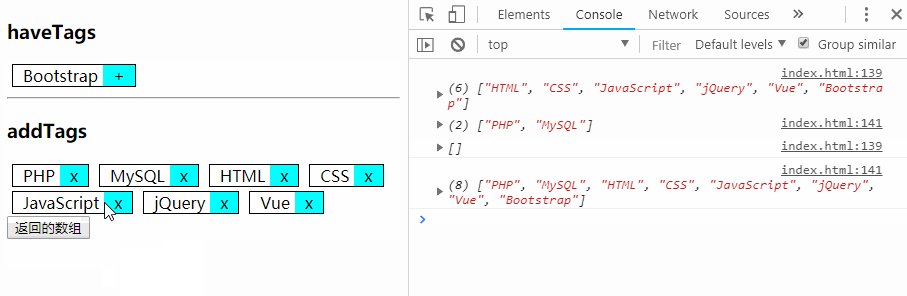
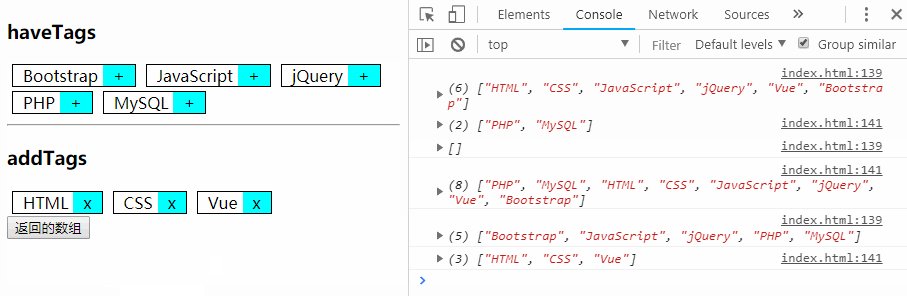
haveTags
addTags
CSS:
#havetags span, #addtags span { display: inline-block; padding: 0 0 0 10px; margin: 2px 5px; border: 1px solid #000; } #havetags span::after, #addtags span::after { content: "+"; display: inline-block; padding: 0 10px; background-color: #00ffff; margin-left: 5px; } #addtags span::after { content: "x"; }
JavaScript:
// 拥有的标签 var haveArr = ["HTML", "CSS", "JavaScript", "jQuery", "Vue", "Bootstrap"]; // 添加的标签 var addArr = ["PHP", "MySQL"]; /** * [tagsShow 展示拥有的标签] * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id] * @param {[String]} addTagsId [展示添加标签的HTML标签Id] * @param {[Array]} haveTags [拥有标签的数组] * @param {[Array]} addTags [添加标签的数组] */ function tagsShow(haveTagsId, addTagsId, haveTags, addTags) { for (var i = 0; i < haveTags.length; i++) { document.getElementById(haveTagsId).innerHTML += "" + haveTags[i] + ""; } addTag(haveTagsId, addTagsId, haveArr, addArr); for (var i = 0; i < addTags.length; i++) { document.getElementById(addTagsId).innerHTML += "" + addTags[i] + ""; } delTag(haveTagsId, addTagsId, haveTags, addTags); } /** * 添加标签 * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id] * @param {[String]} addTagsId [展示添加标签的HTML标签Id] * @param {[Array]} haveTags [拥有标签的数组] * @param {[Array]} addTags [添加标签的数组] */ function addTag(haveTagsId, addTagsId, haveTags, addTags) { var len = document.getElementById(haveTagsId).children.length; for (var i = 0; i < len; i++) { document.getElementById(haveTagsId).children[i].onclick = function() { this.remove(); addTags.push(this.innerHTML); document.getElementById(addTagsId).innerHTML += "" + this.innerHTML + ""; haveTags.splice(haveTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素 delTag(haveTagsId, addTagsId, haveTags, addTags); } } } /** * 删除标签 * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id] * @param {[String]} addTagsId [展示添加标签的HTML标签Id] * @param {[Array]} haveTags [拥有标签的数组] * @param {[Array]} addTags [添加标签的数组] */ function delTag(haveTagsId, addTagsId, haveTags, addTags) { var len = document.getElementById(addTagsId).children.length; for (var i = 0; i < len; i++) { document.getElementById(addTagsId).children[i].onclick = function() { this.remove(); haveTags.push(this.innerHTML); document.getElementById(haveTagsId).innerHTML += "" + this.innerHTML + ""; addTags.splice(addTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素 addTag(haveTagsId, addTagsId, haveTags, addTags); } } } // 展示标签 tagsShow('havetags', 'addtags', haveArr, addArr); // 最终数组 document.getElementById("btn").onclick = function(){ console.log(haveArr); console.log(addArr); }
HTML implementation of obtaining the width and height of the browser's visible area (pure code)
HTML implementation of image preloading analysis (with code)
The above is the detailed content of html gives the label option and adds the label (with code). For more information, please follow other related articles on the PHP Chinese website!




