
This time I will bring you the 2D conversion module in HTML and CSS. What are theprecautionsfor the 2D conversion module in HTML and CSS. The following is a practical case, let's take a look.
1. 2D conversion module
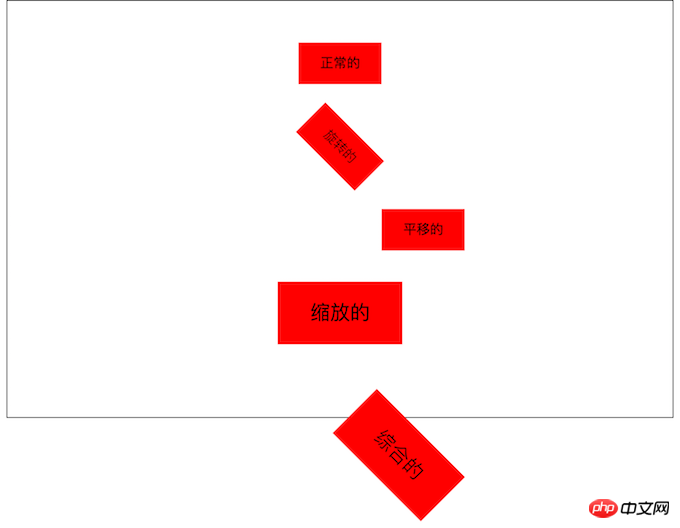
2D conversion module
/*where deg is the unit, representing how many degrees*/
transform: rotate(45deg);/*
First parameter: Horizontal direction
Second parameter: Vertical direction
*/transform: translate(100px, 0px);/*
First parameter: Horizontal direction
Two parameters: vertical direction
Note:
If the value is 1, it means no change
If the value is greater than 1, it means it needs to be enlarged
If the value is less than 1, it means it needs to be reduced
If the horizontal and vertical scaling are the same, then it can be abbreviated as a parameter
*//*transform: scale(0.5, 0.5);*/transform: scale(1.5);/*
Note:
1. If multiple transformations are required, separate them with spaces.
2. The 2D transformation module will modify the coordinate system of the element, so the translation after rotation is not a horizontal translation.
*/transform: rotate(45deg ) translate(100px, 0px);
2D conversion module

/* 第一个参数:水平方向 第二个参数:垂直方向 注意点 取值有三种形式 具体像素 百分比 特殊关键字 */ /*transform-origin: 200px 0px;*/ /*transform-origin: 50% 50%;*/ /*transform-origin: 0% 0%;*/ /*transform-origin: center center;*/ transform-origin: left top;
95-2D转换模块-旋转轴向


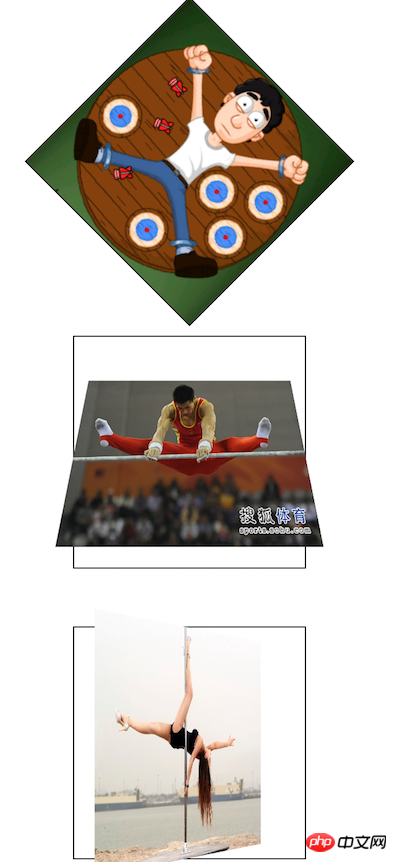
97-2D转换模块-相片墙
The layout of web pages and clearing floats
The layout of web pages and floating
The above is the detailed content of 2D conversion module in HTML and CSS. For more information, please follow other related articles on the PHP Chinese website!




