
This time I will bring you the cellpadding attribute of HTMLHow to use the cellpadding attribute and cellspacing attribute of HTML, and the Notes on using the cellpadding attribute and cellspacing attribute of HTML What are they? Here are actual cases. Let’s take a look.
Cell (cell) -- Contents of table
Cell margin (table filling) (cellpadding) -- Represents a distance outside the cell, used for separation Cell and cell space
Cell spacing (table spacing) (cellspacing) -- represents the distance between the table border and the cell padding, and is also the distance between the cell padding

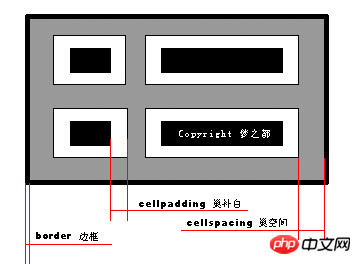
The above picture illustrates several properties of the table. The black part is the cell (cell), the white area is the cell margin (table filling), and the gray area is the cell spacing (table spacing).
I believe you have mastered the methods after reading these cases. For more exciting information, please pay attention to the php Chinese website Other related articles!
Related reading:
In HTML lists, what are the differences between dl(dt,dd), ul(li), and ol(li)
How to solve the problem of incomplete display of vertical columns of text in html
##Important attributes compatible with IE8 X-UA-Compatible
The above is the detailed content of How to use HTML's cellpadding attribute and cellspacing attribute. For more information, please follow other related articles on the PHP Chinese website!




