
Many times we need to interact with the mouse cursor and the elements of the page, which can increase the user experience. So how do we use CSS to set the mouse style? Today I will bring you this tutorial on how to use CSS to modify the mouse style.
When we are laying out DIV CSS, we will encounter the control of the mouse pointer within theobject, such as the mouse passing through the pointer and changing into a finger shape, etc. Next we will introduce Mouse pointer style cursor control. In addition to the system default mouse pointer style,picturecan be set as the mouse pointer through CSS. It is common for some websites to have various small picture styles for the mouse pointer. Of course, this is to set the mouse style through css cursor.
Extended reading: css pointer
1. Cursor syntax and structure
1. Cursor syntax:
cursor: auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)
Commonly used cursor cursor description
1), div{ cursor:default} defaults to normal mouse pointer
2), div{ cursor:hand} and div{ cursor:text} text selection effect
3), div{ cursor:move } movement selection effect
4), div{ cursor:pointer } finger shape link selection effect
5), div{ cursor :url(url image address) }Set the object as image
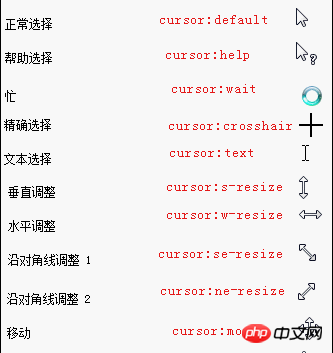
2, cursor style rendering

3, mouse pointer description
cursor sets or retrieves the system-predefined cursor shape used by the mouse pointer moving on the object.
4. Layout structure
p { cursor: text; } /* cssComment: Set the mouse to change to text selection style when the mouse moves to the html p object*/
a { cursor: pointer; } /* css comment: Set the mouse to change into a finger shape (link selection) when the mouse moves to ahyperlinkobject */
body { cursor: url("small picture address")} /* Set the mouse pointer to a small picture by default*/.
There are so many commonly used methods to set mouse styles. Have you learned them?
Related reading:
Using css to implement the pause and play function of css animation tutorial
The above is the detailed content of How to modify mouse style using CSS. For more information, please follow other related articles on the PHP Chinese website!




